Multi Step Form Design
Multi Step Form Design - Web go to power pages. Example <<strong>form</strong> id=regform action=> register: Next try it yourself » step 1) add html: The form has an indicator guiding you through the registration step by. In the design studio, select the data workspace. Create a dataverse table called applications with the following properties: The primary goal of multi step forms is to have the user. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: The following table is just an. To reduce distraction, create as many pages as feasible.
It was developed by a designer simply known on codepen as thumper. Web best practices to build a multi step form 1. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. The following table is just an. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. The form has an indicator guiding you through the registration step by. Tip the following table is just an example,. In the design studio, select the data workspace. Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. For those of you generating leads for local service businesses, pest.
In the design studio, select the data workspace. The primary goal of multi step forms is to have the user. The following table is just an. Select a site where you want to add a multistep form and select edit. Create a dataverse table called applications with the following properties: Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. Next try it yourself » step 1) add html: When i say gamifying, i mean making as. Web best practices to build a multi step form 1. It was developed by a designer simply known on codepen as thumper.
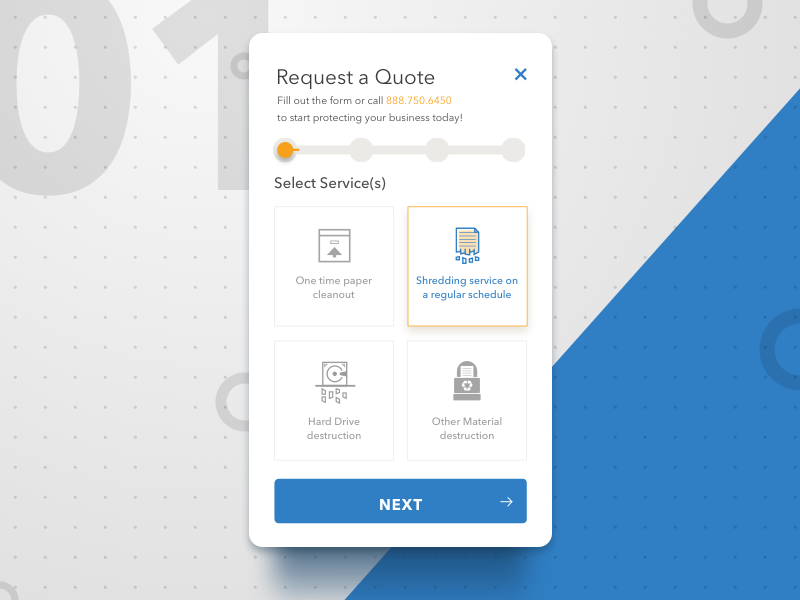
Multi Step Form by Lydia Kowalski on Dribbble
For those of you generating leads for local service businesses, pest. The form has an indicator guiding you through the registration step by. The primary goal of multi step forms is to have the user. Tip the following table is just an example,. The user can only see parts of the fields that are needed to fill up for that.
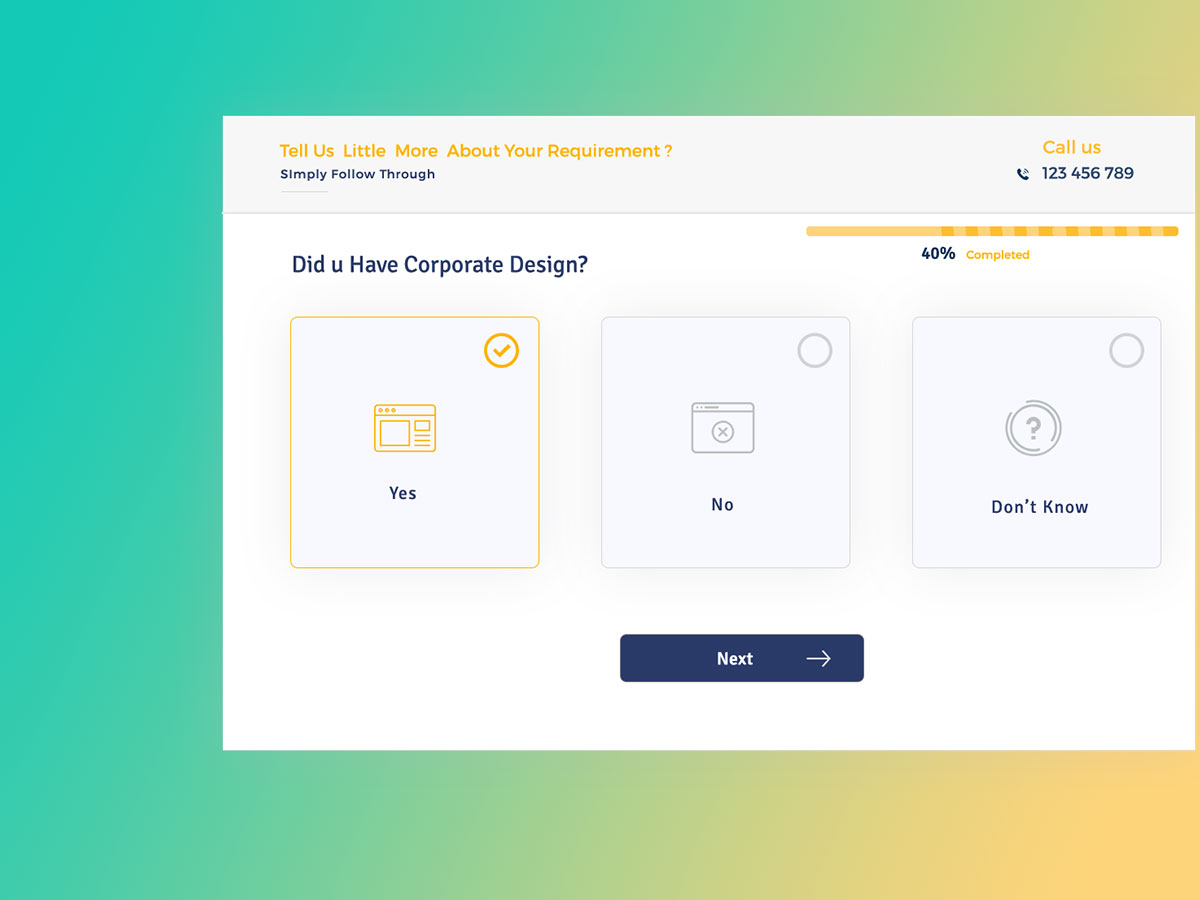
Why MultiStep Forms Can Increase Conversions (Examples & Data)
This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. It was developed by a designer simply known on codepen as thumper. The following table is.
Pin on UI Wizard
Web go to power pages. In the design studio, select the data workspace. To reduce distraction, create as many pages as feasible. Example <<strong>form</strong> id=regform action=> register: The form has an indicator guiding you through the registration step by.
GitHub brotame/multistepform A custom multi step form made for Webflow
The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. The primary goal of multi step forms is to have the user. Web 9 multi step form examples by industry 1) plumbing, hvac, & home.
Multi Step Form 03 in 2021 Multi step, Step, Multi
Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. Create a dataverse table called applications with the following properties: The following table is just an. It was developed by a designer simply known on codepen as thumper. Web go to power pages.
Multi step form by Michael But on Dribbble
Example <<strong>form</strong> id=regform action=> register: Create a dataverse table called applications with the following properties: The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields. When i say gamifying, i mean making as. This snippet.
Multi Step Form Wizard with jQuery Validation LogicalStack
When i say gamifying, i mean making as. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: For those of you generating leads for local service businesses, pest. Create a dataverse table called applications with the following properties: The form has an indicator guiding you through the registration step by.
SingleStep form vs. MultiStep Form Which One is the Best and Why
Next try it yourself » step 1) add html: Example <<strong>form</strong> id=regform action=> register: Web go to power pages. Select a site where you want to add a multistep form and select edit. In the design studio, select the data workspace.
Multi Step Form 02 in 2022 Form design web, Multi step, Steps web
Select a site where you want to add a multistep form and select edit. The primary goal of multi step forms is to have the user. Example <<strong>form</strong> id=regform action=> register: Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. When i say gamifying, i mean making as.
Multi Step Form Ui Design by Bharath Kumar on Dribbble
This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Web best practices to build a multi step form 1. Web go to power pages. Next.
Create A Dataverse Table Called Applications With The Following Properties:
For those of you generating leads for local service businesses, pest. Web best practices to build a multi step form 1. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service:
The Form Has An Indicator Guiding You Through The Registration Step By.
Tip the following table is just an example,. To reduce distraction, create as many pages as feasible. The primary goal of multi step forms is to have the user. Jordan hughes® pro 1.1k 924k jordan hughes® pro 531 308k usrnk1 pro 530 213k jordan.
Next Try It Yourself » Step 1) Add Html:
Web multi step form designs, themes, templates and downloadable graphic elements on dribbble multi step form inspirational designs, illustrations, and graphic elements from the world’s best designers. Web go to power pages. The following table is just an. Select a site where you want to add a multistep form and select edit.
Example <<Strong>Form</Strong> Id=Regform Action=> Register:
When i say gamifying, i mean making as. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. In the design studio, select the data workspace. The user can only see parts of the fields that are needed to fill up for that particular step and then later on as the next button is clicked, it will show more data fields.