Next Js Form
Next Js Form - There are two ways to validate forms in next.js: Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Learn how to dynamically build forms with next.js and accept submissions using the. Web the smiles on spain’s election night told part of the story. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Web i am a new to next js. Send next.js form data to email using api in three simple steps. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web programmatically create forms, and capture submissions with next.js and graphql.
We’re going to build a form component that you can place anywhere. Learn how to dynamically build forms with next.js and accept submissions using the. To create a form, we can leverage standard html forms. Sendgrid for sending emails using their apis; Client let formdata = new formdata(); Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Web how to submit forms using nextjs. Covering popular subjects like html, css, javascript, python, sql, java,. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes.
Web how to validate forms in next.js. Tailwindcss for styling the components; Web next.js for creating a contact form landing page; We’re going to build a form component that you can place anywhere. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Build a working contact form for your next.js website. Client let formdata = new formdata(); Web here's the way i did in next.js v13 send a request from client side to next.js server. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web.
Creating a Next.js Project with Monorepo using Lerna A Complete
Sendgrid for sending emails using their apis; Web how to validate forms in next.js. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Here's an example of the file. Web w3schools offers free online tutorials, references and exercises in all the major languages.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
After you login to your account, create a new. Sendgrid for sending emails using their apis; Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Client let formdata = new formdata(); Mckinley jr., a senior editor on the live team, has held a range of.
Introduction to NEXT.js YouTube
Create a new file called directory. Posting the form worked fine just using. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Learn how to dynamically build forms with next.js and accept submissions using the. He raised his price target for the ev.
Next.js for Beginners BlueBits
We’re going to build a form component that you can place anywhere. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. He raised his price target for the ev maker.
Next.js
Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. Web the smiles on spain’s election night told part of the story. Create a getform account and generate new form endpoint. Web w3schools offers free online tutorials, references and exercises.
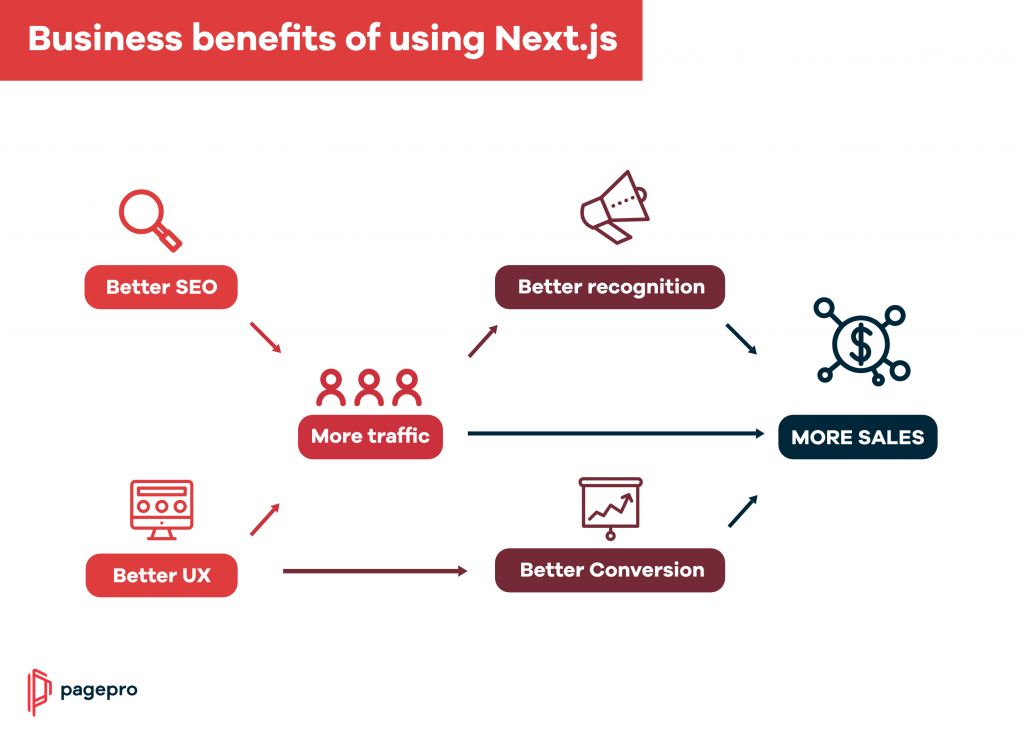
What is Next JS and Why Should You Use it in 2023? Pagepro
Web i am a new to next js. Learn how to dynamically build forms with next.js and accept submissions using the. Tailwindcss for styling the components; Next js allows you to create lightning fast websites and apps built on. Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component.
The Next.js Handbook
Web setting up the application. Create a getform account and generate new form endpoint. Web how to create forms in next.js. Send next.js form data to email using api in three simple steps. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
Web programmatically create forms, and capture submissions with next.js and graphql. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. We’re going to build a form component that you can place anywhere. Web how to create forms in next.js. To create a form, we can leverage standard html forms.
Next.js for everyone A React.js Framework
Client let formdata = new formdata(); Covering popular subjects like html, css, javascript, python, sql, java,. Web i am a new to next js. Web how to validate forms in next.js. Web based on the next.js' routing system and router api:
Next.js Introducing the Next.js framework DED9 Framework
Web how to create forms in next.js. There are two ways to validate forms in next.js: Send next.js form data to email using api in three simple steps. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. We’re going to build a form component that you can.
Web How To Submit Forms Using Nextjs.
Web how to validate forms in next.js. Web setting up the application. Web first, we're going to build a form component that you can place anywhere in your next.js site. Web based on the next.js' routing system and router api:
Create A Getform Account And Generate New Form Endpoint.
Learn how to dynamically build forms with next.js and accept submissions using the. After you login to your account, create a new. Next js allows you to create lightning fast websites and apps built on. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm.
Build A Working Contact Form For Your Next.js Website.
Posting the form worked fine just using. Web programmatically create forms, and capture submissions with next.js and graphql. First, let’s create a new next.js project. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web.
Although Socialist Prime Minister Pedro Sanchez Came In Second Place In The Vote And His Ally Yolanda.
Sendgrid for sending emails using their apis; We’re going to build a form component that you can place anywhere. There are two ways to validate forms in next.js: Create a new file called directory.