Ngstyle Font Size
Ngstyle Font Size - The ngstyle directive lets you set a given dom elements style properties. One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle.
The ngstyle directive lets you set a given dom elements style properties. One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle.
One way to set styles is by using the ngstyle. The ngstyle directive lets you set a given dom elements style properties. Web introduction to angular ngclass and ngstyle.
Angular学习1内置属性型指令之NgStyle、NgClass、NgModel基本使用CSDN博客
Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle. The ngstyle directive lets you set a given dom elements style properties.
Font Size Guidelines for Responsive Websites Design in 2023 DWS
The ngstyle directive lets you set a given dom elements style properties. One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle.
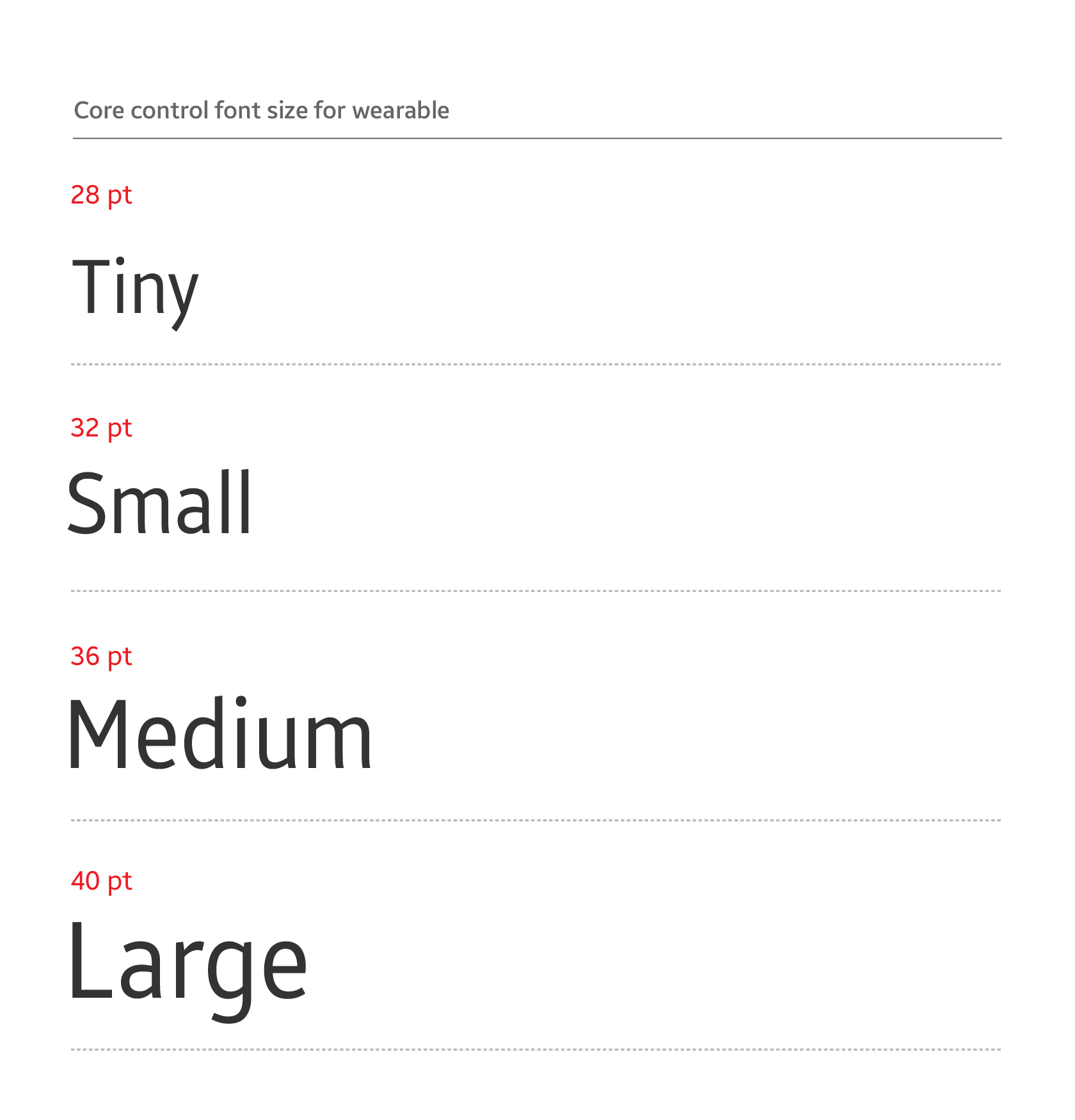
Typography Tizen Developers
One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle. The ngstyle directive lets you set a given dom elements style properties.
Free What Are The Font Sizes Simple Ideas Typography Art Ideas
Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle. The ngstyle directive lets you set a given dom elements style properties.
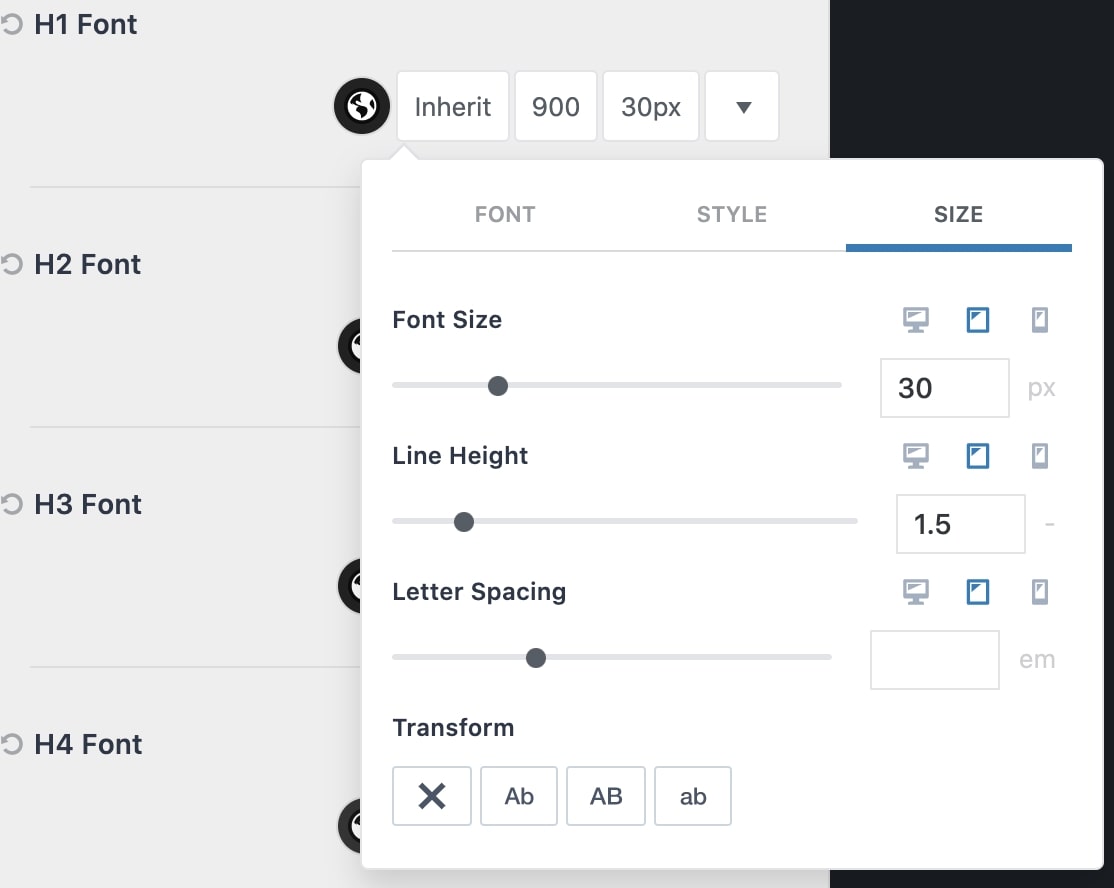
Typography and setting font sizes for different devices Kadence Theme
Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle. The ngstyle directive lets you set a given dom elements style properties.
Font Size Conversion Chart Conversion chart, Chart, Fonts
One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle. The ngstyle directive lets you set a given dom elements style properties.
Angular学习1内置属性型指令之NgStyle、NgClass、NgModel基本使用CSDN博客
One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle. The ngstyle directive lets you set a given dom elements style properties.
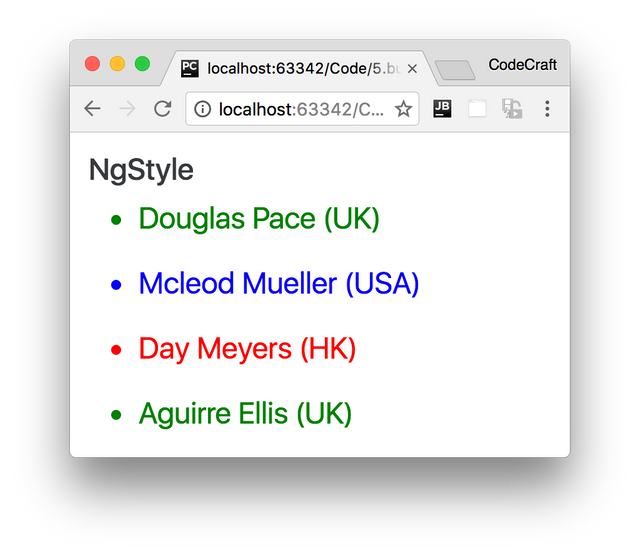
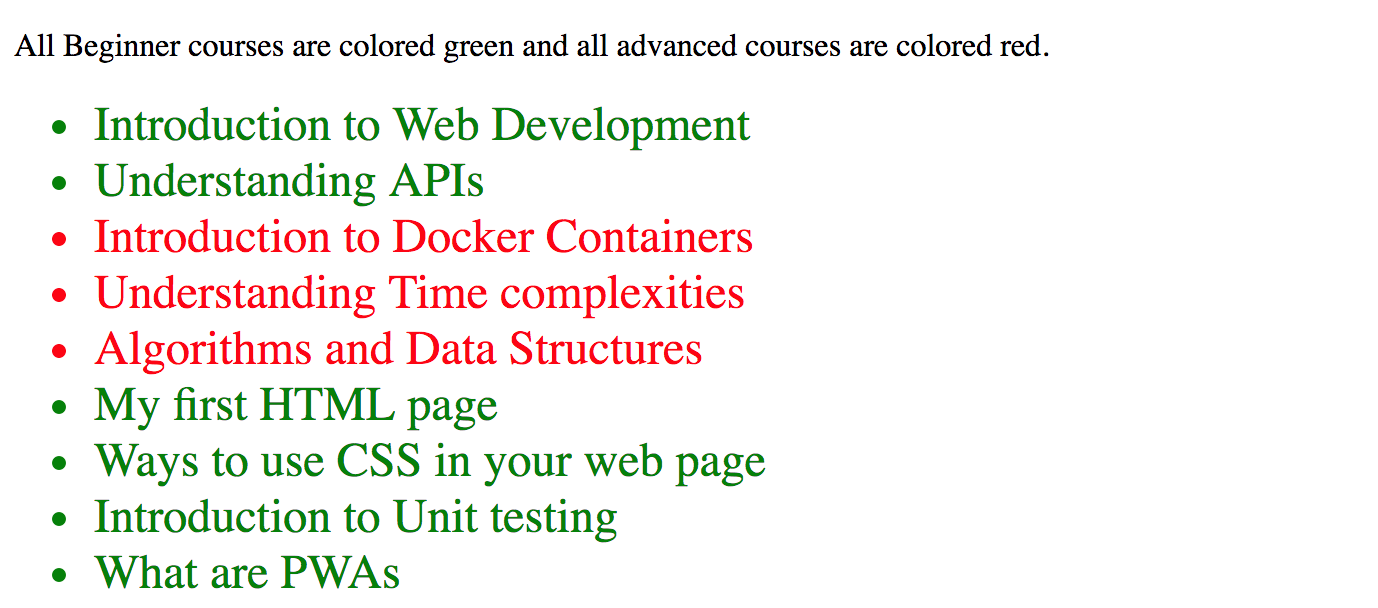
NgStyle & NgClass • Angular
The ngstyle directive lets you set a given dom elements style properties. One way to set styles is by using the ngstyle. Web introduction to angular ngclass and ngstyle.
The Best Font Size Explained (No More Fonts Size Mystery)
The ngstyle directive lets you set a given dom elements style properties. Web introduction to angular ngclass and ngstyle. One way to set styles is by using the ngstyle.
One Way To Set Styles Is By Using The Ngstyle.
Web introduction to angular ngclass and ngstyle. The ngstyle directive lets you set a given dom elements style properties.