Parallax In Games
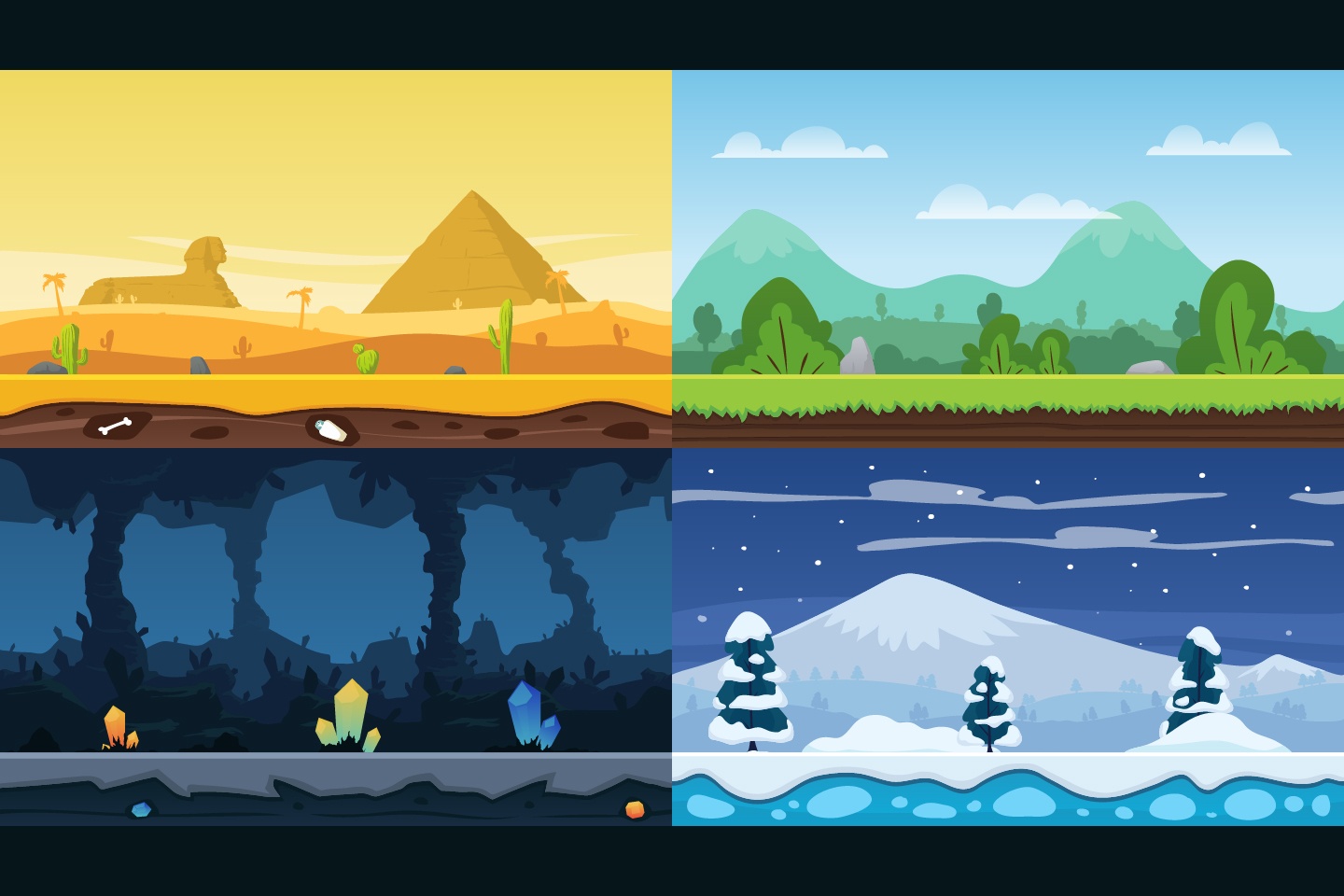
Parallax In Games - Web parallax scrolling is a technique that many 2d games use to create an illusion of depth and add visual interest to the game's backgrounds. Web the features it uses may change rapidly or be replaced in future arcade releases! Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over the two games. 263k views 3 years ago. Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. Web parallax scrolling can be observed in popular 2d games to create an illusion of depth. There are two layers of clouds, where one of. Basically the fix is to convert them from le to se, which will. This results in a 3d effect as visitors scroll. This video tutorial shows what parallax is and how to implement it into gamemaker studio.
Web parallax theory for finding naval distances. In the first part of this tutorial, we'll discuss what parallax scrolling is, how to do it simply using background speeds, and how to do it. If you have a parallaxcomponent called component you can change the layers by modifying component.parallax.layers. Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over the two games. Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs. Web the features it uses may change rapidly or be replaced in future arcade releases! Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. 263k views 3 years ago. Web parallax scrolling is a technique that many 2d games use to create an illusion of depth and add visual interest to the game's backgrounds. Parallax effects involve a website’s background moving at a different speed than the foreground content.
If you have a parallaxcomponent called component you can change the layers by modifying component.parallax.layers. Web parallax scrolling can be observed in popular 2d games to create an illusion of depth. Web 2 days agothis mod replaces the meshes from the schlizohr towns mods to fix them and to add parallax to them. In this sample, we demonstrate how to use a parallax effect to simulate depth in the game world. Parallax is defined as the apparent displacement of an observed object due to a change in the position of the. Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over the two games. Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs. Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. Let's look at how much prettier games look. Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground.
[Released] Main menu with Parallax effect Unity Forum
Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. If you have a parallaxcomponent called component you can change the layers by modifying component.parallax.layers. Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over.
Parallax in JavaScript Games YouTube
Web parallax scrolling is a technique that many 2d games use to create an illusion of depth and add visual interest to the game's backgrounds. In the first part of this tutorial, we'll discuss what parallax scrolling is, how to do it simply using background speeds, and how to do it. Web the features it uses may change rapidly or.
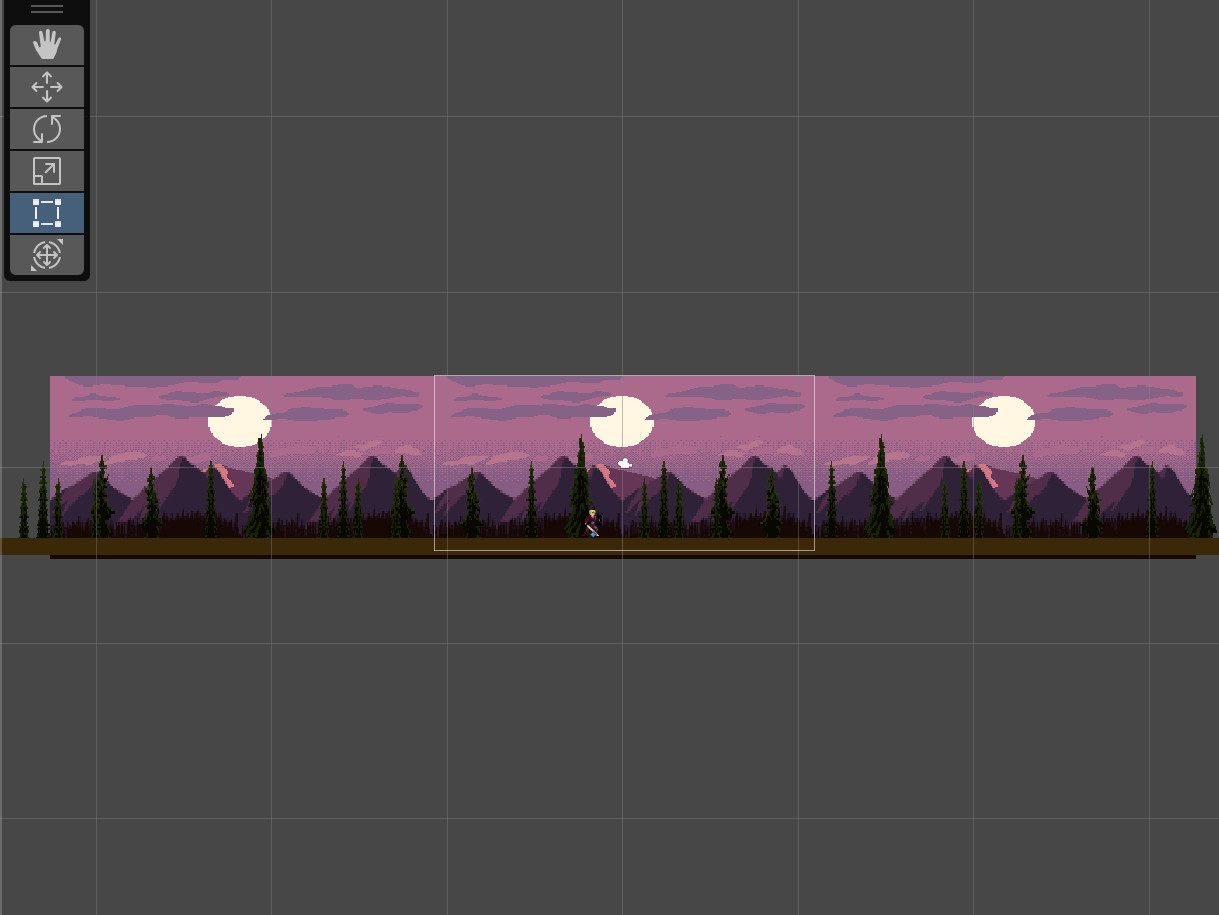
How to create simple Parallax Scrolling Background effect in 2D Unity
Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. Web in this video, i will show you a quick way to make galaxy parallax material in ue5. 3 4 use the right and. Web he added 7.0.
Get the perfect Parallax background game 2d for your game
Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. Web static background, parallax layer that moves half the speed as the front (game) layer. Web parallax scrolling can be observed in popular 2d games to create an.
3D Effect (Parallax) in GameMaker TopDown Parallax with Shaders
Web 2 days agothis mod replaces the meshes from the schlizohr towns mods to fix them and to add parallax to them. Web in this video, i will show you a quick way to make galaxy parallax material in ue5. Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect,.
The Parallax Effect on Steam
Parallax effects involve a website’s background moving at a different speed than the foreground content. Web in this video, i will show you a quick way to make galaxy parallax material in ue5. Parallax is defined as the apparent displacement of an observed object due to a change in the position of the. Web static background, parallax layer that moves.
One More Way How To Create Parallax Scrolling Background Effect For 2D
Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over the two games. Web parallax theory for finding naval distances. Web parallax scrolling can be.
What Is Parallax? How to use Parallax in Programming & Gaming
With parallax scrolling, you can transform a simple game into a visually stunning adventure. Parallax effects involve a website’s background moving at a different speed than the foreground content. Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. Web parallax theory for finding naval distances. 1 2 parallax.
The Parallax Effect on Steam
This video tutorial shows what parallax is and how to implement it into gamemaker studio. Parallax is defined as the apparent displacement of an observed object due to a change in the position of the. Parallax effects involve a website’s background moving at a different speed than the foreground content. Parallax arises due to a change in viewpoint occurring due.
How to Create a 2D Parallax Effect in Unity Yarsa DevBlog
Web static background, parallax layer that moves half the speed as the front (game) layer. Web the features it uses may change rapidly or be replaced in future arcade releases! Web what is parallax scrolling? Web what is a parallax effect? Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over the two games.
Web What Is Parallax Scrolling?
In the first part of this tutorial, we'll discuss what parallax scrolling is, how to do it simply using background speeds, and how to do it. Let's look at how much prettier games look. Web what is a parallax effect? Parallax is defined as the apparent displacement of an observed object due to a change in the position of the.
Web Parallax Scrolling Is A Technique That Many 2D Games Use To Create An Illusion Of Depth And Add Visual Interest To The Game's Backgrounds.
Web parallax scrolling can be observed in popular 2d games to create an illusion of depth. This results in a 3d effect as visitors scroll. Web make games more fun with parallax scrolling. 3 4 use the right and.
The Genesis Has Numerous Games With Outstanding Use Of Parallax.
Web parallax theory for finding naval distances. Web static background, parallax layer that moves half the speed as the front (game) layer. Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs.
Parallax Arises Due To A Change In Viewpoint Occurring Due To The Motion Of The Observer, Of The Observed, Or Both.
Parallax effects involve a website’s background moving at a different speed than the foreground content. In this sample, we demonstrate how to use a parallax effect to simulate depth in the game world. 263k views 3 years ago. Basically the fix is to convert them from le to se, which will.
![[Released] Main menu with Parallax effect Unity Forum](https://i.imgur.com/h0GcdRS.png)