Powerapps Form Design Ideas
Powerapps Form Design Ideas - Select the “onselect” property of the icon. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. Web the answer lies with html and microsoft flow. Web by reza | jan 12, 2021 | power apps, power platform, powerapps | 4 comments. Add an icon to your power app screen. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). Web in the designing phase, you'll prepare the specifications and designs of your app. Web gallery is a control that contains other controls and shows a set of data. I used a simple icon for my button. Today, we’re happy to share.
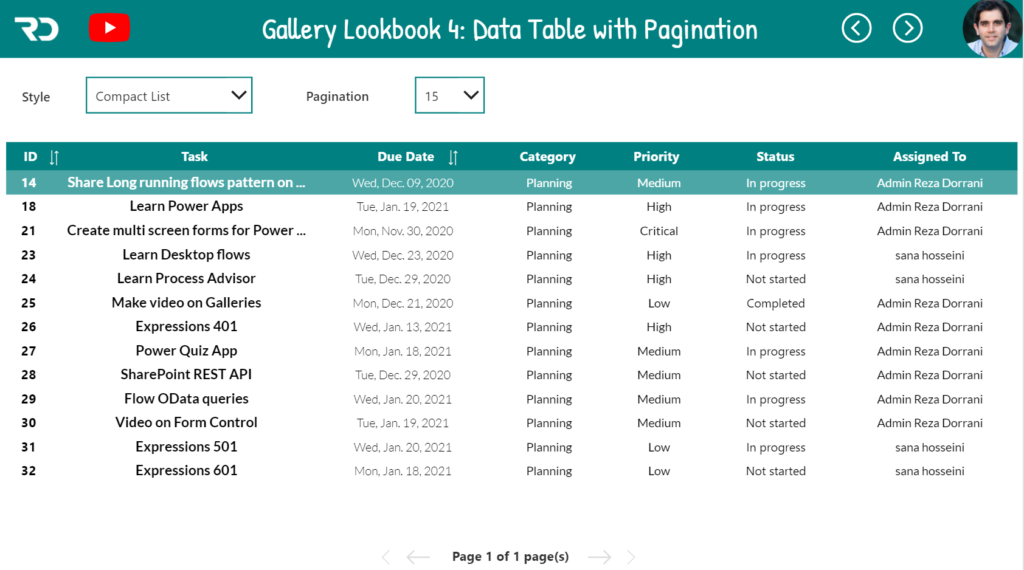
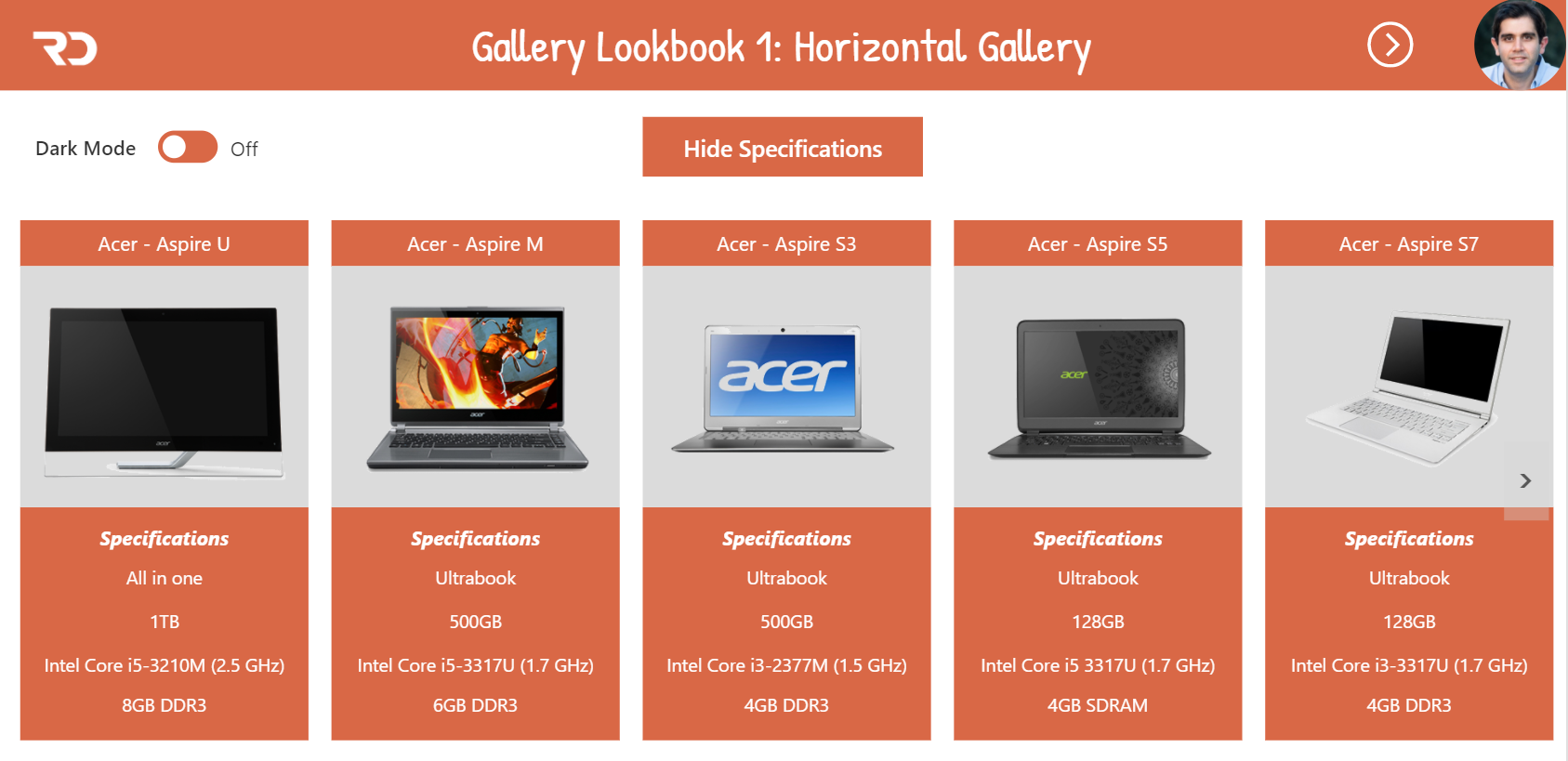
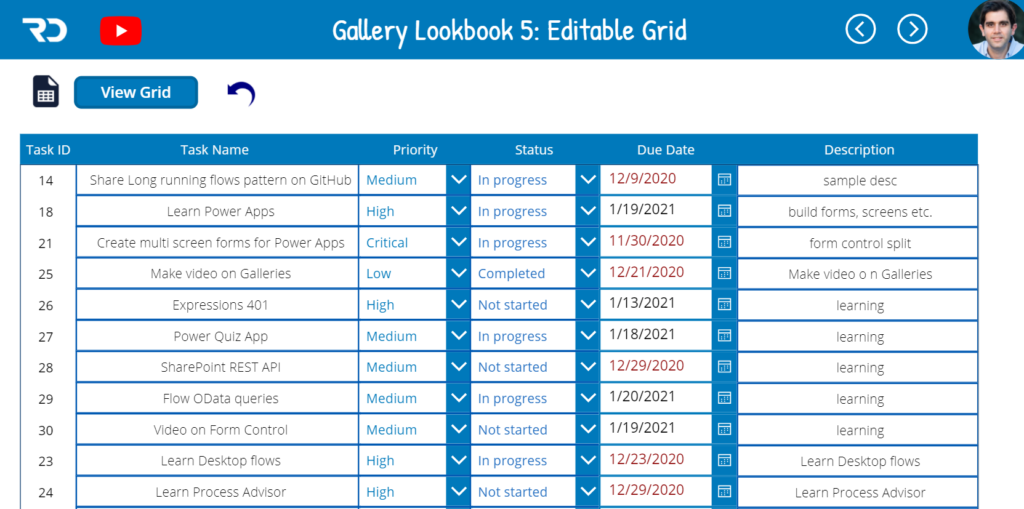
Download gallery look book app and checkout all the 5 gallery samples. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. It is possible to manually wire up the ui elements into a more flexible layout. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. The sales team members are dynamically added to access the record on the account form. We will build a data card like gallery design experience in power apps. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. I used a simple icon for my button. Web power apps form design & ux guidelines. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms.
Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: It could take me an hour or more (depending on which question formats i used) to build similar functionaliy in powerapps. Select the “onselect” property of the icon. Web by following these best practices, you can create beautiful and efficient power apps solutions. I used a simple icon for my button. Web this video on power apps gallery design ideas provides 5 different gallery design styles. Web power apps form design & ux guidelines. That would take you 30 minutes to. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. For details, go to transform natural language to power fx formulas.
Power Apps Gallery Designs Reza's Blog
Sql batch create, read, update, and delete custom connector. Address article article comment bulk delete operation connection discount It could take me an hour or more (depending on which question formats i used) to build similar functionaliy in powerapps. Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps:.
PowerApps Color Consistency Abe Saldana
Web gallery is a control that contains other controls and shows a set of data. Seamlessly merge images with pen input control: Transform examples to power fx. Sql batch create, read, update, and delete custom connector. Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on.
PowerApps Appoinment Form Demo YouTube
Power apps gallery design ideas. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. When a power apps form.
Power Apps Gallery Designs Reza's Blog
Web by reza | jan 12, 2021 | power apps, power platform, powerapps | 4 comments. It is possible to manually wire up the ui elements into a more flexible layout. Transform examples to power fx. This article introduces the conceptual and architectural design phases. Then this video is for you.
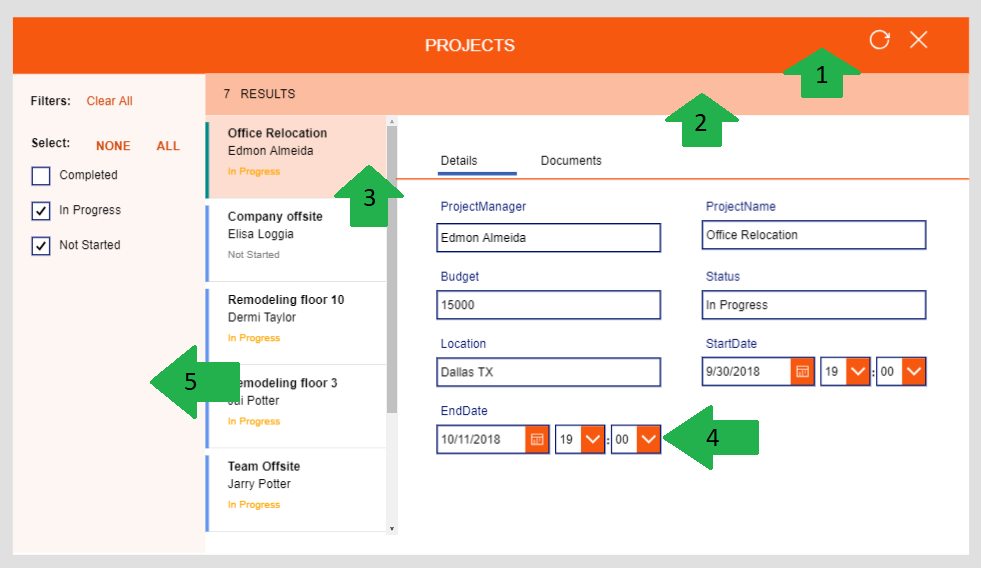
Possible to print out entire PowerApps form? Page 2 Power Platform
For details, go to transform natural language to power fx formulas. You could add two screens on your app, then add a gallery control on screen1, an edit form. Today, we’re happy to share. Transform examples to power fx. You can slap in a 40 question form in a minute using a form control.
Powerapps Design Ideas [powerapps] Building A Modern "idea Hub
Add an icon to your power app screen. Web gallery is a control that contains other controls and shows a set of data. We can use it browse for a record. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. • restrict text input values • validate form data • implement error.
[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project
We will connect the gallery & the form control on the same screen. Add the formula reset (searchbox) to the onselect property. Web gallery is a control that contains other controls and shows a set of data. Web powerapps can do everything forms can, but for anything simple like a survey, you can generally do it much faster in forms..
Possible to print out entire PowerApps form? Power Platform Community
For example, consider this basic form for recording sales orders: Web gallery is a control that contains other controls and shows a set of data. I use both, depending on my. Web power apps provides many options for designing forms using the form designer. I will demo my top 10 power apps examples / scenarios in this showcase video.
[PowerApps] New form editor dedicated to the Microsoft
No power automate or code component needed. For details, go to transform natural language to power fx formulas. I used a simple icon for my button. Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Web by following these best practices, you can create beautiful and efficient power apps solutions.
Power Apps Gallery Designs Reza's Blog
Web this video on power apps gallery design ideas provides 5 different gallery design styles. The sales team members are dynamically added to access the record on the account form. Form layout and design are important to building better forms. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input.
We Will Connect The Gallery & The Form Control On The Same Screen.
Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps. Web powerapps can do everything forms can, but for anything simple like a survey, you can generally do it much faster in forms. When a power apps form is very long a tabbed form can make it more organized and easier to use. You can slap in a 40 question form in a minute using a form control.
It Could Take Me An Hour Or More (Depending On Which Question Formats I Used) To Build Similar Functionaliy In Powerapps.
Add an icon to your power app screen. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. Web for this example, let’s use the field name “searchbox”.
Seamlessly Merge Images With Pen Input Control:
If you want to edit and create a new record, an edit form would be needed. Web by following these best practices, you can create beautiful and efficient power apps solutions. I used a simple icon for my button. The sales team members are dynamically added to access the record on the account form.
Power Apps Gallery Design Ideas.
Web gallery is a control that contains other controls and shows a set of data. We will improve the from control design by updating fonts. I will demo my top 10 power apps examples / scenarios in this showcase video. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions.





![Powerapps Design Ideas [powerapps] Building A Modern "idea Hub](https://i.ytimg.com/vi/Cuq3x_O41nA/maxresdefault.jpg)
![[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project](https://i1.wp.com/ppmblog.org/wp-content/uploads/2018/11/5-customization-idea-app.jpg?ssl=1)

![[PowerApps] New form editor dedicated to the Microsoft](https://i0.wp.com/ppmblog.org/wp-content/uploads/2019/09/newform3.png?w=1154&ssl=1)