Primeng Calendar
Primeng Calendar - Follow the steps to install primeng, import. Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. The calendar component is used to input the user’s date and time. I want it to be like this: Right now it defaults to the current datetime, and i was looking for the current date, but have. Let month = date.getmonth() + 1; Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. It supports various formats, locales, icons, modes, and custom content. Web primeng calendar demo The calendar component is used for date and time input.
Web the most complete angular ui component library. The calendar component is used to input the user’s date and time. Web in this article, we will see angular primeng form calendar dateformat component. Web in this article, we will see the angular primeng form calendar events component. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web primeng calendar is a component to select a date or a range of dates in angular applications. With primeng, turning your development vision into reality. One of them is a date record, in my template i am. I want it to be like this: Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data.
Web according to docs: Primeng calendar we can set the value using two way binding as shown in the example: Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. Let month = date.getmonth() + 1; Right now it defaults to the current datetime, and i was looking for the current date, but have. Web primeng calendar demo Web i only want a default field to be selected once the calendar is opened. I want it to be like this: With primeng, turning your development vision into reality.
Angular PrimeNG Form Calendar Styling Component
With primeng, turning your development vision into reality. Web primeng calendar demo Web in this article, we will see the angular primeng form calendar events component. // add 1 because months are indexed. Let month = date.getmonth() + 1;
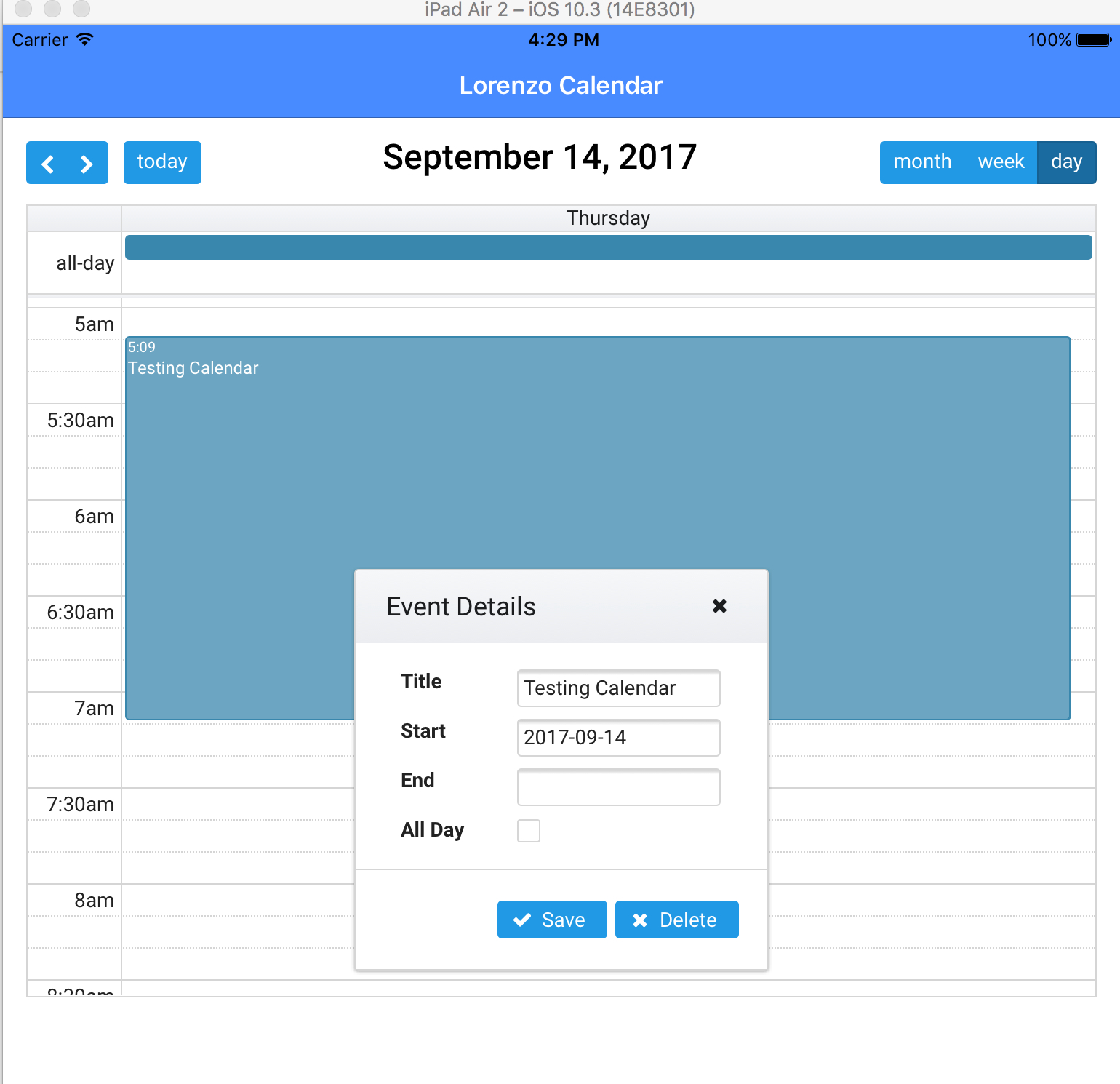
angular How can I dynamically delete events from this PrimeNG
The calendar component is used to input the user’s date and time. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. Follow the steps to install primeng, import. Let month = date.getmonth() + 1; Web in this article, we will see angular primeng form calendar dateformat component.
Angular Primeng Calendar In Detail YouTube
But original it looks like this:. One of them is a date record, in my template i am. Web you can do this using pure javascript date functions like this: Primeng calendar we can set the value using two way binding as shown in the example: The calendar component is used to input the user’s date and time.
Primeng Template Free Printable Templates
One of them is a date record, in my template i am. Web learn how to use the primeng calendar component, a powerful and flexible date picker, in an angular 17 project. Web the most complete angular ui component library. Right now it defaults to the current datetime, and i was looking for the current date, but have. Primeng calendar.
javascript Angular Primeng Calendar size scale Stack Overflow
I tried as recommended at various. With primeng, turning your development vision into reality. Web in this article, we will see the angular primeng form calendar events component. Web in this article, we will see angular primeng form calendar dateformat component. Web learn how to use primeng calendar, a component to select a date or a range of dates, with.
Angular PrimeNG Form Calendar Templates Component
Web i only want a default field to be selected once the calendar is opened. Web in this article, we will see the angular primeng form calendar events component. Web in this article, we will be discussing angular primeng form calendar styling component. Web in this article, we will be discussing the angular primeng form calendar date restriction component. Web.
Angular PrimeNG Form Calendar Popup and Inline Component
With primeng, turning your development vision into reality. You can also use primeng's themes, primeblocks and templates. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web in this article, we will see angular primeng form calendar dateformat component. The calendar component is used for date and time input.
Angular PrimeNG Form Calendar Methods Component
Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. Web in this article, we will be discussing the angular primeng form calendar date restriction component. Web in this article, we will be discussing angular primeng form calendar styling component. Web in this article, we will see the angular primeng.
Angular PrimeNG Form Calendar Events
It supports various formats, locales, icons, modes, and custom content. Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. With primeng, turning your development vision into reality. Right now it defaults to the current datetime, and i was looking for the current date, but have. Web primeng calendar demo
primengcalendarbasicdemo Codesandbox
Web il calendario segue quello delle prime sei giornate di uefa champions league, con le stesse 36 squadre in competizione. Follow the steps to install primeng, import. The calendar component is used to input the user’s date and time. The calendar component is used for date and time input. It supports various formats, locales, icons, modes, and custom content.
You Can Also Use Primeng's Themes, Primeblocks And Templates.
Follow the steps to install primeng, import. Web in this article, we will be discussing the angular primeng form calendar date restriction component. Right now it defaults to the current datetime, and i was looking for the current date, but have. But original it looks like this:.
Web In This Article, We Will See The Angular Primeng Form Calendar Events Component.
Web primeng offers a calendar component that allows you to create and customize a monthly or weekly schedule. Web learn how to use primeng calendar, a component to select a date or a range of dates, with various options and features. Web i'm developing a spa with primeng's table to display records, and each column has a filter for its data. // add 1 because months are indexed.
I Want It To Be Like This:
Web primeng calendar is a component to select a date or a range of dates in angular applications. Web primeng calendar demo With primeng, turning your development vision into reality. Web in this article, we will see angular primeng form calendar dateformat component.
Web Il Calendario Segue Quello Delle Prime Sei Giornate Di Uefa Champions League, Con Le Stesse 36 Squadre In Competizione.
It supports various formats, locales, icons, modes, and custom content. Let month = date.getmonth() + 1; The calendar component is used for date and time input. I tried as recommended at various.