Quasar Form Validation
Quasar Form Validation - Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Recommended package for form validations is vuelidate. So when you change the value in textbox, rules for checkboxes are not re. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web the quasar way.
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Web the quasar way. Qfield allows you to display any form control (or almost anything as a matter of. Recommended package for form validations is vuelidate. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Web quasar always check the rules only for the component which model has changed. Recommended package for form validations is vuelidate. The qinput component is used to capture text input from the user.
Web is there a way to make quasar input fields validate on load? Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Get started with the documentation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. Recommended package for form validations is vuelidate. Get started with the documentation. Web the quasar way.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Web we can control form validation within the component object. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasar always check the rules only for the component which model has changed. Get started with the documentation. Get started with the documentation.
Quasar Framework Login & Registration Form Card Component Example · GitHub
Qfield allows you to display any form control (or almost anything as a matter of. Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Recommended package for form validations is vuelidate. It has support for errors and validation, and comes in a variety.
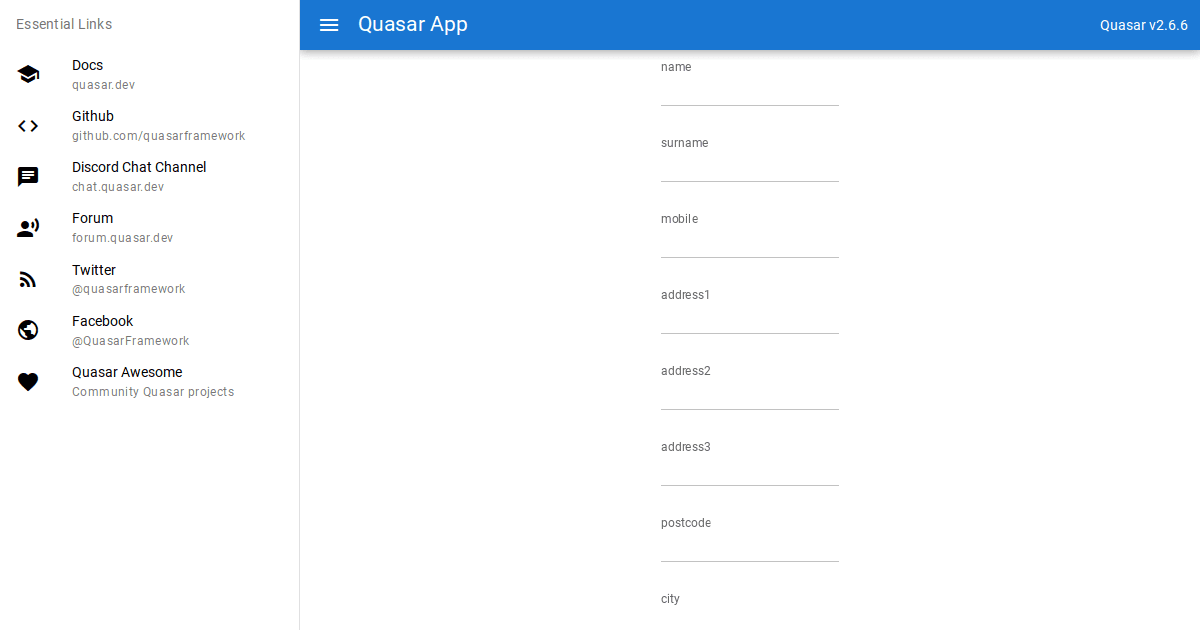
quasarformscrollonvalidation Codesandbox
Recommended package for form validations is vuelidate. With the combination of vuejs +. Recommended package for form validations is vuelidate. The qinput component is used to capture text input from the user. Qfield allows you to display any form control (or almost anything as a matter of.
Answering Questions Thoughts On Form Validation With Quasar YouTube
Web the quasar way. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Web in this post we are going to see how to setup and how validate a simple form using vuelidate.
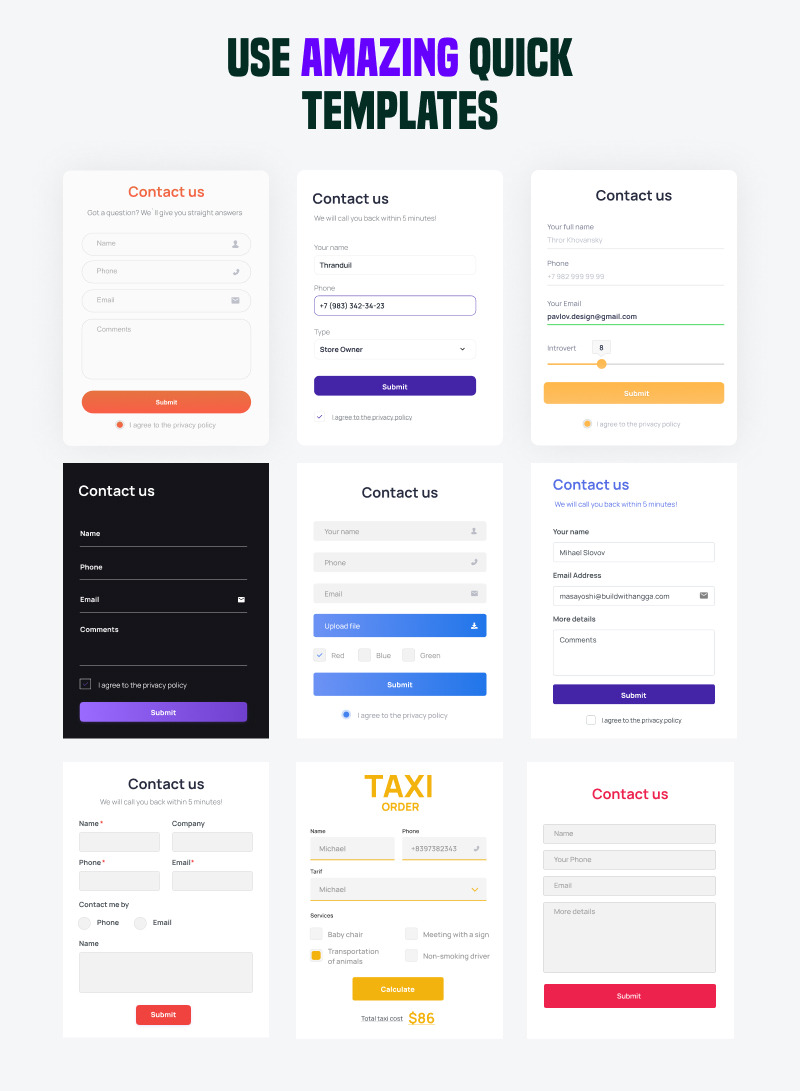
Form Validation With Quasar Framework and the Vue.js Composition API
Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Web the quasar way. Get started with the documentation. With the combination of vuejs +.
quasarformscrollonvalidation Codesandbox
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Recommended package for form validations is vuelidate. In some situations, i would like to validate all fields in the page as soon as the page is.
Form with validation API should be redesign · Issue 8471
Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Web it has support for labels, hints, errors, validation, and comes in a variety of styles and colors. So when you change the value in textbox, rules for checkboxes are not re. Recommended package for.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
Metalsadman apr 17, 2019, 10:54 am. Developing vue apps with the quasar library — form validation. Get started with the documentation. Web is there a way to make quasar input fields validate on load? Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Recommended package for form validations is vuelidate. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web quasar always check the rules only.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Qfield allows you to display any form control (or almost anything as a matter of. Recommended package for form validations is vuelidate. Web the quasar way. Developing vue apps with the quasar library — form validation. Get started with the documentation.
Get Started With The Documentation.
Recommended package for form validations is vuelidate. Metalsadman apr 17, 2019, 10:54 am. The qinput component is used to capture text input from the user. Recommended package for form validations is vuelidate.
Web We Can Control Form Validation Within The Component Object.
Recommended package for form validations is vuelidate. Web field (wrapper) the qform component renders a <form> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web the quasar way. Qfield allows you to display any form control (or almost anything as a matter of.
Web We Can Control Form Validation Within The Component Object.
Developing vue apps with the quasar library — form validation. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Metalsadman apr 17, 2019, 10:54 am. Get started with the documentation.
With The Combination Of Vuejs +.
Get started with the documentation. In some situations, i would like to validate all fields in the page as soon as the page is loaded. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate.