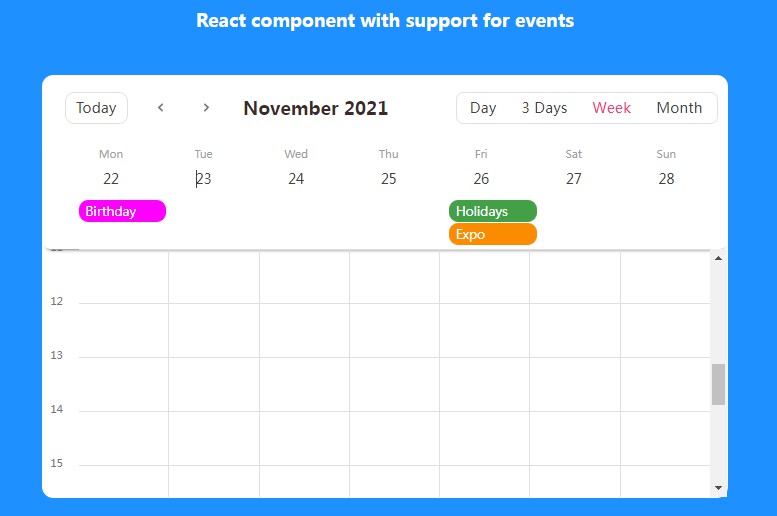
React Calendar Component
React Calendar Component - Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Use isoweek to enable the iso 8601 standard, where each. A lightweight and easily configurable calendar component. Customize the format, locale, icon, mode, time, and more with various. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Web learn how to use calendar, a form component to work with dates, in react applications. Start using @fullcalendar/react in your project by running `npm. Web the calendar component is used to display one or more date grids and allows users to select a single date.
<<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying various entities in a calendar interface. Start using @fullcalendar/react in your project by running `npm. Web a react calendar component is a react component that enables a user to explore a calendar (typically the gregorian calendar) and pick a date or date range. Web the calendar component is used to display one or more date grids and allows users to select a single date. A lightweight and easily configurable calendar component. Web use weekstart to specify the first day of the week. Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Use isoweek to enable the iso 8601 standard, where each. If isoweek is set, this property is ignored.
Web use weekstart to specify the first day of the week. Web learn how to use calendar, a form component to work with dates, in react applications. Find examples, plugins, callbacks, content injection, custom. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Web calendar is used a controlled input component with value and onchange properties. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Create daily or weekly calendar views. Web the official react component for fullcalendar. Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying various entities in a calendar interface.
React Calendar Components Libraries OnAirCode
Web the calendar component is used to display one or more date grids and allows users to select a single date. Web a list of popular and versatile react calendar libraries for different use cases and styles. Web ultimate calendar for your react app. Find examples, plugins, callbacks, content injection, custom. Web learn how to use the react lightweight calendar.
GitHub namespaceee/reactcalendartimeline A modern and responsive
Find examples, plugins, callbacks, content injection, custom. <<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Customize the format, locale, icon, mode, time, and more with various. Start using @fullcalendar/react in your project by running `npm. A lightweight and easily configurable calendar component.
React Calendar A Super Fast Calendar Component For React Apps
<<strong>calendar</strong> value={date} onchange={(e) => setdate(e.value)} /> format # Find examples, plugins, callbacks, content injection, custom. Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Web the calendar component is used to display one or more date grids and allows users to select a single date. A lightweight and easily.
Calendar React.js Examples
Web calendar is used a controlled input component with value and onchange properties. Start using @fullcalendar/react in your project by running `npm. Web use weekstart to specify the first day of the week. Find examples, plugins, callbacks, content injection, custom. Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying various entities in.
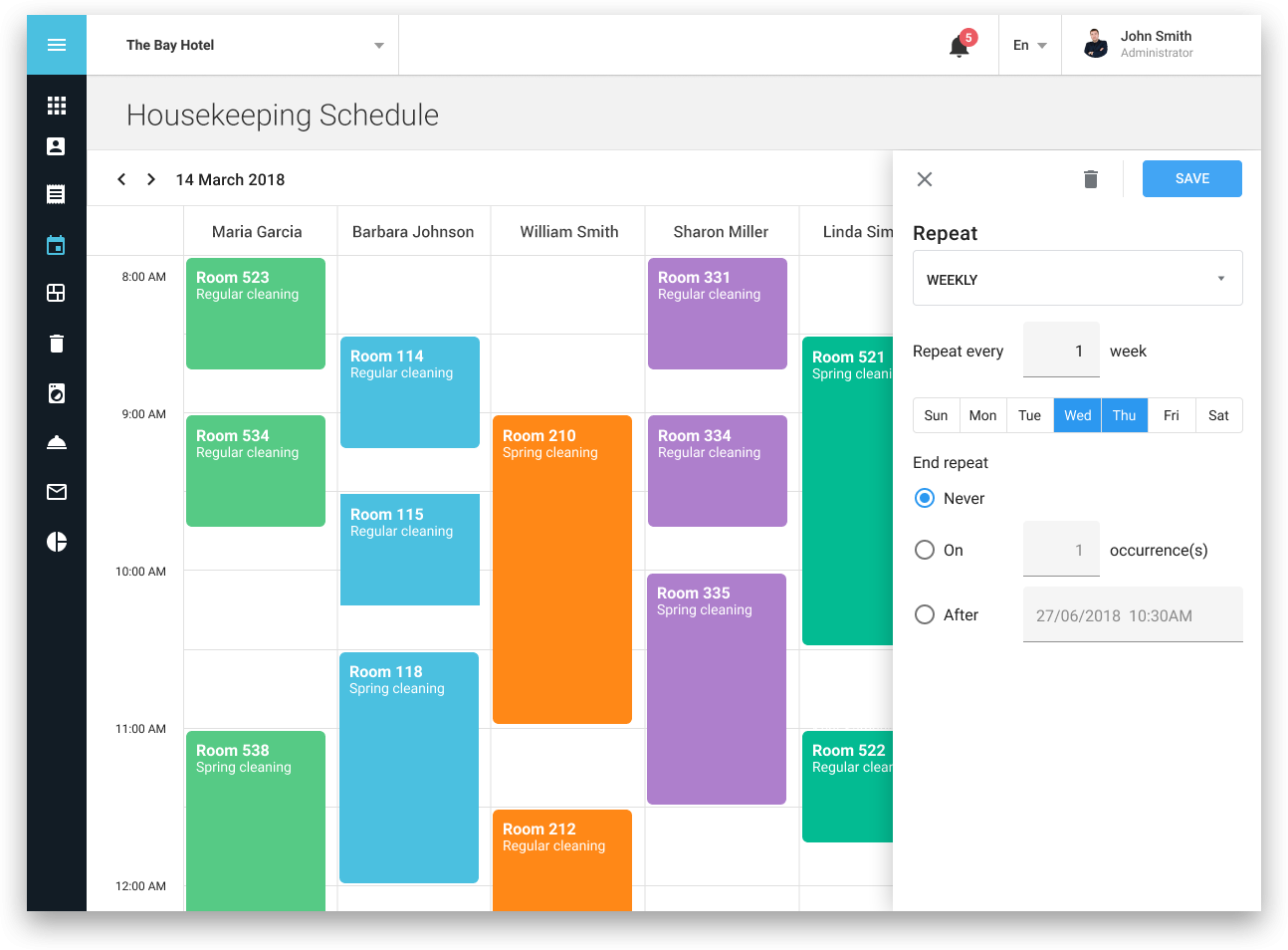
React Calendar Scheduler Customize and Print
Find examples, plugins, callbacks, content injection, custom. Web learn how to use fullcalendar with react, a javascript framework for building user interfaces. Web a list of popular and versatile react calendar libraries for different use cases and styles. Use isoweek to enable the iso 8601 standard, where each. If isoweek is set, this property is ignored.
10 Best Calendar Components For React & React Native Apps ReactScript
Web use weekstart to specify the first day of the week. Find examples, plugins, callbacks, content injection, custom. Web learn how to use fullcalendar with react, a javascript framework for building user interfaces. Start using @fullcalendar/react in your project by running `npm. Use isoweek to enable the iso 8601 standard, where each.
Reactbigcalendar Customize and Print
Web calendar is used a controlled input component with value and onchange properties. Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Web learn how to use fullcalendar with react, a javascript framework for building user interfaces. Web use weekstart to specify the first day of the week. Web learn.
React Calendar A Super Fast Calendar Component For React Apps
Web learn how to use calendar, a form component to work with dates, in react applications. If isoweek is set, this property is ignored. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web the official react component for fullcalendar. A lightweight and easily.
10 Best Calendar Components For React & React Native Apps (2022 Update
Web ultimate calendar for your react app. Web the calendar component is used to display one or more date grids and allows users to select a single date. A lightweight and easily configurable calendar component. Web learn how to use calendar, a form component to work with dates, in react applications. Web learn how to use the react lightweight calendar.
ReactCalendar Build and customize a simple calendar LogRocket Blog
Web learn how to use calendar, a form component to work with dates, in react applications. Web learn how to use the react lightweight calendar component, a powerful and versatile tool for displaying various entities in a calendar interface. Customize the format, locale, icon, mode, time, and more with various. Find examples, plugins, callbacks, content injection, custom. Use isoweek to.
Web Learn How To Use The React Lightweight Calendar Component, A Powerful And Versatile Tool For Displaying Various Entities In A Calendar Interface.
Create daily or weekly calendar views. Customize the format, locale, icon, mode, time, and more with various. Web a react calendar component is a react component that enables a user to explore a calendar (typically the gregorian calendar) and pick a date or date range. Start using @fullcalendar/react in your project by running `npm.
Web Learn How To Use Calendar, A Form Component To Work With Dates, In React Applications.
Use isoweek to enable the iso 8601 standard, where each. A lightweight and easily configurable calendar component. Web the official react component for fullcalendar. Web use weekstart to specify the first day of the week.
If Isoweek Is Set, This Property Is Ignored.
Web the calendar component is used to display one or more date grids and allows users to select a single date. Web a list of popular and versatile react calendar libraries for different use cases and styles. Web react calendar is a react component that lets you create monthly or weekly calendars with custom events and styles. Web calendar is used a controlled input component with value and onchange properties.
<<Strong>Calendar</Strong> Value={Date} Onchange={(E) => Setdate(E.value)} /> Format #
Web ultimate calendar for your react app. Web react calendar is a ui component that lets you add calendar and scheduling functionality to your react application. Web to use a customized calendar component with additional functionalities, you can create a new react component and integrate the react calendar library with your. Web learn how to use fullcalendar with react, a javascript framework for building user interfaces.