React Clear Form After Submit
React Clear Form After Submit - Enabling the autofill feature will automatically save the. You can either use the setstate() function in controlled components to set the empty state corresponding to. Handlesubmit (e) { e.preventdefault ();. Web to clear input values after form submit in react? Onhandlesubmit (e) { e.preventdefault (); Web viewed 1k times. To do that, we write: Build new react app step 2: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Clearing the input field values if you are using controlled components,.
Web how to clear and reset errors and form values in react step 1: Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. You can either use the setstate() function in controlled components to set the empty state corresponding to. Web demonstrates how to reset the form after submission. I have a form in react that should empty the input fields once the form has been successfully submitted. Onhandlesubmit (e) { e.preventdefault (); Install yup package step 3:. Handlesubmit (e) { e.preventdefault ();. Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web reset form input field after clicking submit on react js using usestate ask question asked 1 year, 8 months ago modified 1 year, 8 months ago viewed 6k times 2 i.
Web viewed 1k times. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. Enabling the autofill feature will automatically save the. Handlesubmit (e) { e.preventdefault ();. Build new react app step 2: Web how to clear and reset errors and form values in react step 1: Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. Install yup package step 3:. To do that, we write:
React Clear Cache? Trust The Answer
I have a form in react that should empty the input fields once the form has been successfully submitted. Handlesubmit (e) { e.preventdefault ();. Web to clear input values after form submit in react? Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the.
reactform examples CodeSandbox
You can either use the setstate() function in controlled components to set the empty state corresponding to. Clearing the input field values if you are using controlled components,. Web viewed 1k times. Web to clear input values after form submit in react? This is my code and it do the.
35 Javascript Submit Form Programmatically Javascript Overflow
This is my code and it do the. Web how to clear and reset errors and form values in react step 1: */} then our handlesubmit method can be written as: To do that, we write: Clearing the input field values if you are using controlled components,.
33 Submit Without Refresh Javascript Javascript Overflow
Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web this article will discuss the use case when you need to clear the form’s contents after it is submitted. I have a form in react that should empty.
How to clear form after submit in React examples
Web the solution is to use the reset () function from the react hook form library, if you execute the function without any parameters ( reset ()) the form is reset to its. I am trying to empty/clear my form fields after i click submit button using onsubmit event handler in react js. Onhandlesubmit (e) { e.preventdefault (); Web this.
A Complete React Form Builder Reactscript
Enabling the autofill feature will automatically save the. Install yup package step 3:. */} then our handlesubmit method can be written as: Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> In react, form management is more complicated because you.
How to clear materialui select and reactdatetime after redux form
Web in this way, the next submitter will see the previous response of the submitter if they share the same browser. In react, form management is more complicated because you. Clearing the input field values if you are using controlled components,. Install react hook form package step 3: Web how to clear and reset errors and form values in react.
Use react form
Web to clear input values after form submit in react? Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can insert the new input to the form. Web react clear form fields after submit. To do that, we write: Web the solution is to use the.
ReactHookForm Reset All Fields After Submit
Install react hook form package step 3: Web how to clear and reset errors and form values in react step 1: Build new react app step 2: Web demonstrates how to reset the form after submission. Web september 21, 2022 a reset form in a web application plays an important role to reset the form so that the user can.
42 Javascript Submit Form Onclick Button Javascript Nerd Answer
Web demonstrates how to reset the form after submission. Record<string, boolean>) => void reset the entire form state, fields reference, and.</p> Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web react clear form fields after submit. In react, form management is more complicated because you.
Web September 21, 2022 A Reset Form In A Web Application Plays An Important Role To Reset The Form So That The User Can Insert The New Input To The Form.
*/} then our handlesubmit method can be written as: In react, form management is more complicated because you. Web viewed 1k times. Web react clear form fields after submit.
Web In This Way, The Next Submitter Will See The Previous Response Of The Submitter If They Share The Same Browser.
Enabling the autofill feature will automatically save the. Web we can clear an input value after form submit in a react component. I have a form in react that should empty the input fields once the form has been successfully submitted. Install yup package step 3:.
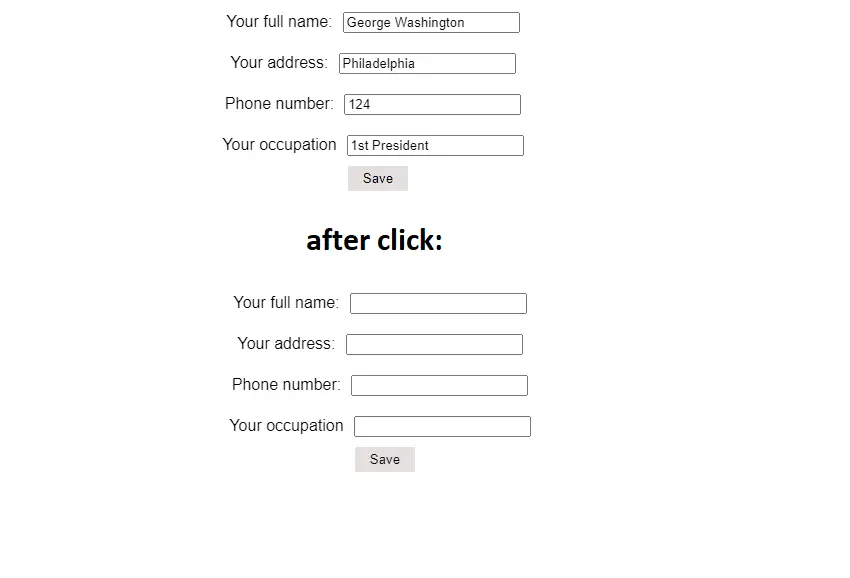
Web Demonstrates How To Reset The Form After Submission.
Build new react app step 2: This is my code and it do the. Install react hook form package step 3: You can either use the setstate() function in controlled components to set the empty state corresponding to.
Web Reset Reset Form State And Values Reset:
Web to clear input values after form submit in react? Web we mostly clear the input field values whenever we submit a form or resetting the cluttered form. Web how to clear and reset errors and form values in react step 1: Clearing the input field values if you are using controlled components,.