React Native Typescript Template
React Native Typescript Template - Edit the code to make changes and see it instantly in the preview. Web clone this project. Web react native template typescript with basic setup. At root directory run npm install to install the dependencies. Web react native school typescript expo template. When asked to choose a template, select blank (typescript). Web expo template with typescript, navigation, and testing. All npm dependencies are up to. You can do this by running: Web react native typescript template doesn't apply changes.
Explore this online react native typescript sandbox and experiment with it yourself. Web clone this project. Web react native template typescript with basic setup. Web open the terminal and run the following command to create a new react native app: The provided solution here didn't work for me completely. Web react native school typescript expo template. A simple expo template with the following features: Edit the code to make changes and see it instantly in the preview. Web expo template with typescript, navigation, and testing. Web how to create template in react native?
Web this template is deprecated. Web expo template with typescript, navigation, and testing. A simple expo template with the following features: The provided solution here didn't work for me completely. At root directory run npm install to install the dependencies. Web you can use expo which has two typescript templates: You can do this by running: Web this template comes with sentry, but its disabled until you connect your account. Web open the terminal and run the following command to create a new react native app: When asked to choose a template, select blank (typescript).
Let’s Create a React Native TypeScript App
Web you can use expo which has two typescript templates: Web react native template typescript with basic setup. Web this template is deprecated. Web react native typescript template doesn't apply changes. You can do this by running:
React Native, Typescript, Redux, Healthcare
Web clone this project. Web this template comes with sentry, but its disabled until you connect your account. Web react native school typescript expo template. Edit the code to make changes and see it instantly in the preview. A simple expo template with the following features:
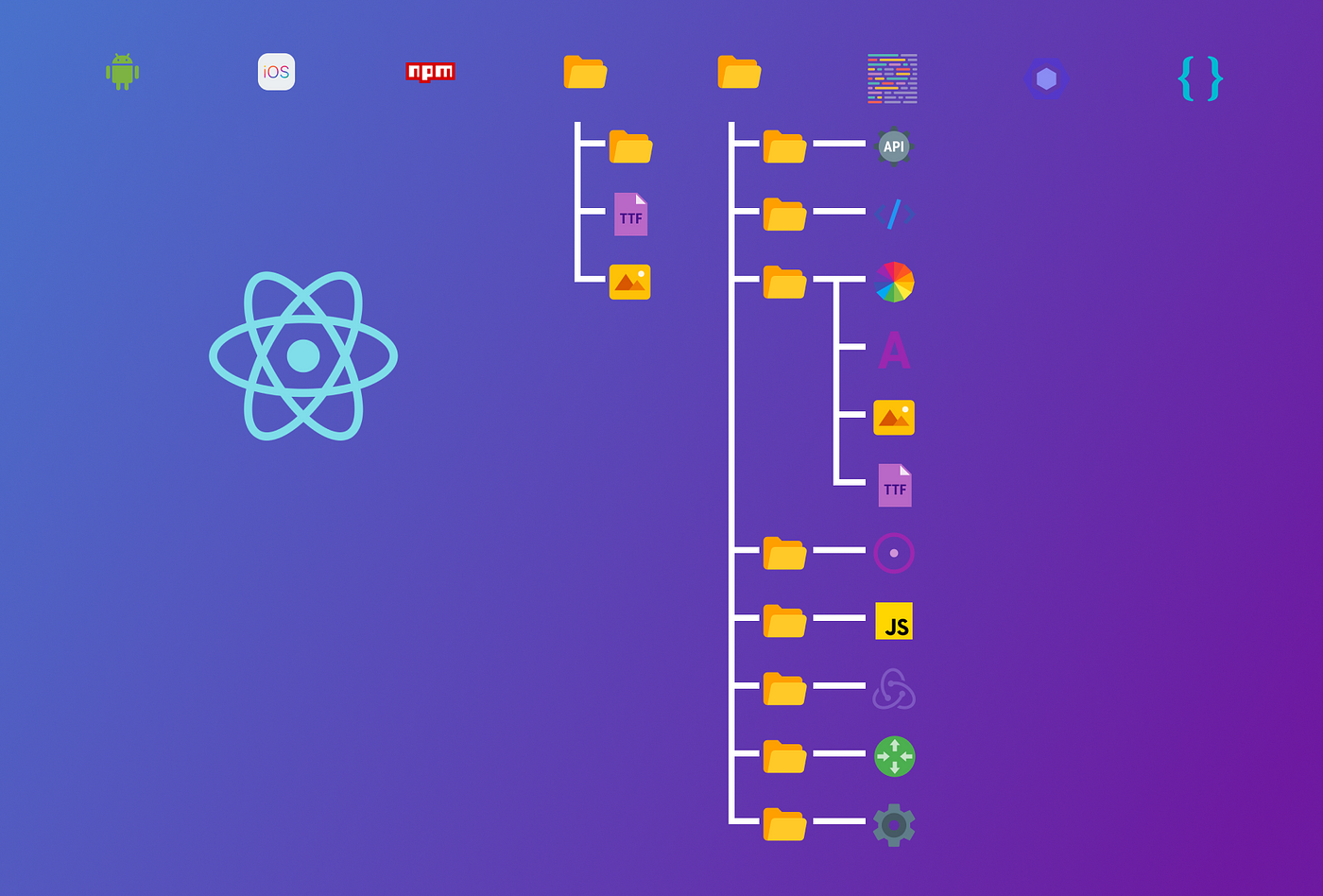
React Native Folder Structure — For Simplicity (Part 1) by Muhammad
Web expo template with typescript, navigation, and testing. Web open the terminal and run the following command to create a new react native app: When asked to choose a template, select blank (typescript). Web react native typescript template doesn't apply changes. Web you can use expo which has two typescript templates:
React Native TypeScript Working of TypeScript Examples
Edit the code to make changes and see it instantly in the preview. Looking for a lightweight expo template that is typescript based and includes,. You can do this by running: At root directory run npm install to install the dependencies. All npm dependencies are up to.
A React Native boilerplate project using Typescript and React Navigation
You can do this by running: A simple expo template with the following features: Web open the terminal and run the following command to create a new react native app: When asked to choose a template, select blank (typescript). Web expo template with typescript, navigation, and testing.
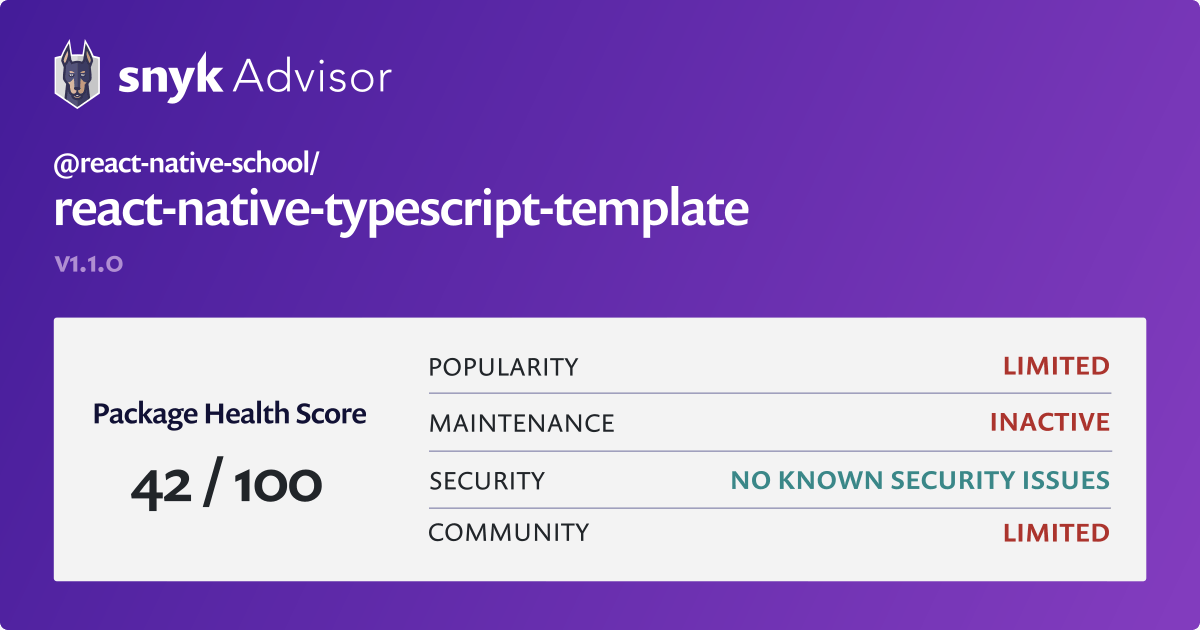
reactnativeschool/reactnativetypescripttemplate npm package Snyk
When asked to choose a template, select blank (typescript). You can do this by running: Web react native typescript template doesn't apply changes. A simple expo template with the following features: Web clone this project.
Clean and minimalist React Native template for a quick start with
Web expo template with typescript, navigation, and testing. Web this template is deprecated. Web clone this project. All npm dependencies are up to. Web how to create template in react native?
React Native Typescript Project Structure
The provided solution here didn't work for me completely. At root directory run npm install to install the dependencies. Web open the terminal and run the following command to create a new react native app: Web this template is deprecated. Web react native typescript template doesn't apply changes.
npx reactnative init MyApp template reactnativetemplatetypescript
Web react native school typescript expo template. Web you can use expo which has two typescript templates: Web how to create template in react native? You can do this by running: Web expo template with typescript, navigation, and testing.
6 Best React Native Free Templates for 2020 by Made with React
Web clone this project. When asked to choose a template, select blank (typescript). Web this template comes with sentry, but its disabled until you connect your account. At root directory run npm install to install the dependencies. Web open the terminal and run the following command to create a new react native app:
Web React Native Typescript Template Doesn't Apply Changes.
Explore this online react native typescript sandbox and experiment with it yourself. Web you can use expo which has two typescript templates: When asked to choose a template, select blank (typescript). All npm dependencies are up to.
Web Open The Terminal And Run The Following Command To Create A New React Native App:
At root directory run npm install to install the dependencies. You can do this by running: Web expo template with typescript, navigation, and testing. Web clone this project.
Web How To Create Template In React Native?
A simple expo template with the following features: Web this template is deprecated. The provided solution here didn't work for me completely. Web this template comes with sentry, but its disabled until you connect your account.
Web React Native School Typescript Expo Template.
Looking for a lightweight expo template that is typescript based and includes,. React native template for a quick. Edit the code to make changes and see it instantly in the preview. Web react native template typescript with basic setup.