React Typescript Template Github
React Typescript Template Github - This is a project template for iris with react & typescript apps. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Node.js and yarn to build the. Refactoring the character cards with utility types. Web the first step is to use the vite command to create a new application. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. To scaffold your project structure, follow the installation instructions. This can be done using the npm init command without installing any additional software. A tour of utility types in react. You will need to have:
Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. A template to create a react component / library with typescript. Write better code with ai. Node.js and yarn to build the. This can be done using the npm init command without installing any additional software. Utility types (exercise) utility types. Jest with code coverage report;. You will need to have: Web react typescript library template. In particular, we’ll be taking the default react template.
Getting set up with a react project today there are many. A tour of utility types in react. You will need to have: Write better code with ai. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Refactoring the character cards with utility types. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. To compile your code using typescript, add/install type definition files using npm or yarn. Web building a github repo template part 1:
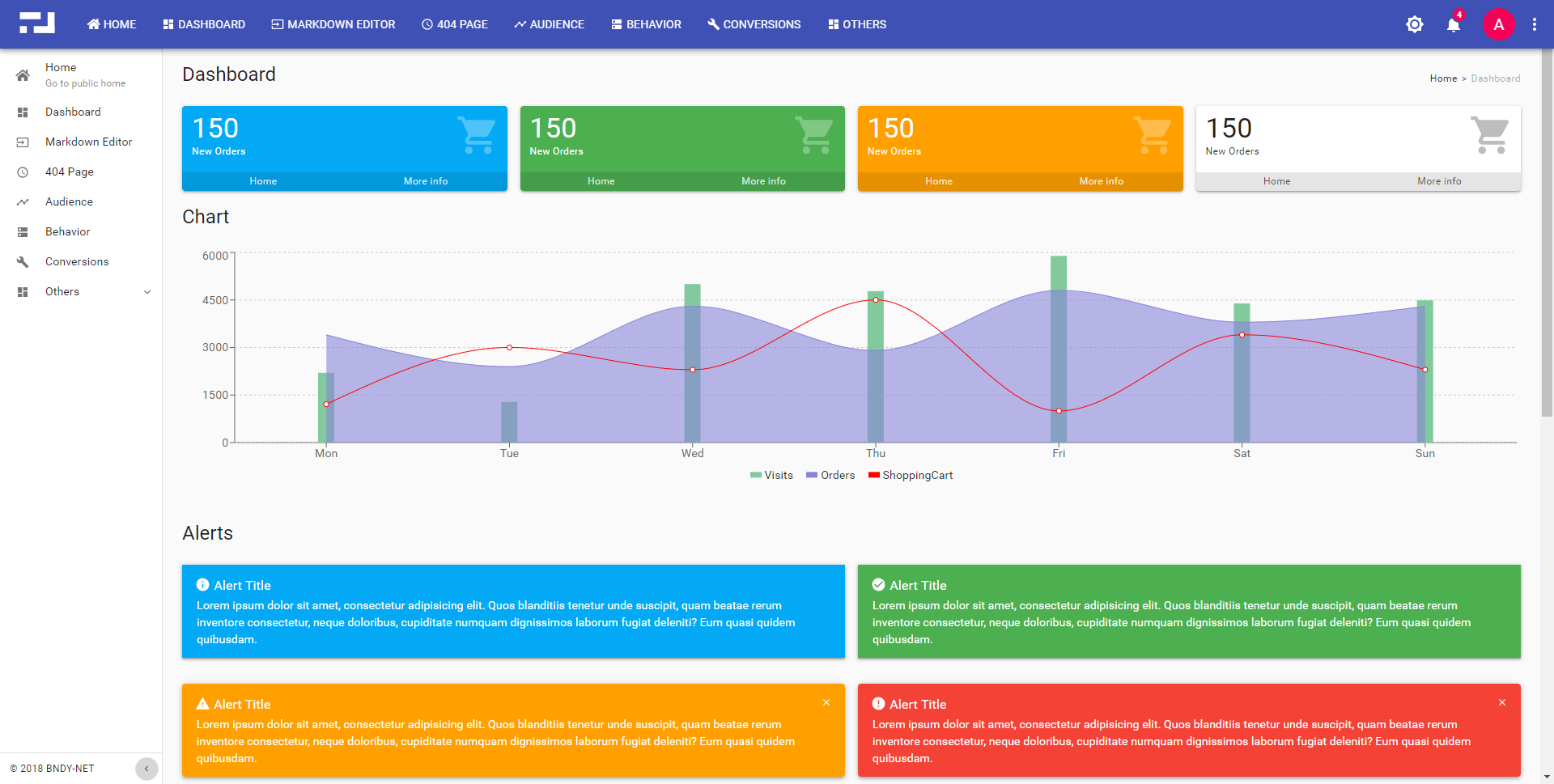
GitHub Admin template for React
Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Jest with code coverage report;. You will need to have: Web typescript is the key to scalability. This can be done using the npm init command without installing any additional software.
Create a React App Using Typescript Blog Concetto Labs
You will need to have: Refactoring the character cards with utility types. Web building a github repo template part 1: It has just about everything you need for building all but the most demanding apps. Web the first step is to use the vite command to create a new application.
GitHub chunliu/typescriptreacthotreload A very simple boilerplate
A tour of utility types in react. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Create react app is an officially supported. You will need to have: A template to create a react component / library with typescript.
Tsx React Component AdviceRevolution
In particular, we’ll be taking the default react template. To compile your code using typescript, add/install type definition files using npm or yarn. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. To scaffold your project structure, follow the installation instructions. Web typescript is the key to scalability.
I do not work on O365, why should I care about TypeScript, SPFX, React
Web typescript is the key to scalability. Web installing react type definitions in typescript 2.0+. In particular, we’ll be taking the default react template. In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. To scaffold your project structure, follow the installation instructions.
GitHub tbakerx/reactresumetemplate A personal resume website
In particular, we’ll be taking the default react template. It has just about everything you need for building all but the most demanding apps. Web this project is a simple template project developed by clemex technologies for bootstrapping new react/redux applications using typescript. Write better code with ai. A template to create a react component / library with typescript.
Getting started with React and TypeScript
Web installing react type definitions in typescript 2.0+. You will need to have: This is a project template for iris with react & typescript apps. Getting set up with a react project today there are many. Create react app is an officially supported.
Typescript find and download best transparent png clipart images at
Web the first step is to use the vite command to create a new application. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Web.
React Native Typescript Project Structure
This can be done using the npm init command without installing any additional software. Jest with code coverage report;. In particular, we’ll be taking the default react template. Utility types (exercise) utility types. Refactoring the character cards with utility types.
Free React Typescript Admin Dashboard Template Built with MaterialUI
Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate. Web typescript is the key to scalability. To scaffold your project structure, follow the installation instructions. Utility types (exercise) utility types.
Web Installing React Type Definitions In Typescript 2.0+.
In the dev dependencies the webpack, jest, fast refresh, eslint and prettier are configured. To compile your code using typescript, add/install type definition files using npm or yarn. This can be done using the npm init command without installing any additional software. Getting set up with a react project today there are many.
A Template To Create A React Component / Library With Typescript.
Write better code with ai. Create react app is an officially supported. A tour of utility types in react. Refactoring the character cards with utility types.
You Will Need To Have:
Web the first step is to use the vite command to create a new application. Node.js and yarn to build the. Jest with code coverage report;. Web react typescript supports jsx and can correctly model the patterns used in react codebases like usestate.
This Is A Project Template For Iris With React & Typescript Apps.
Web building a github repo template part 1: Web typescript is the key to scalability. Next.js, react, and typescript blaine garrett · jul 15, 2020 · 9 min read i'm finding myself needing to spin up a new. Web in this tutorial, we shall be spinning up a simple react and typescript project that uses c# for the backend.