Salesforce Lightning Form
Salesforce Lightning Form - Provides cancel and save buttons automatically in edit forms. The showpopuphelper shows the correct popup. Custom rendering of record data. Build and extend your customer 360 with ai + data. The documentation describes a fields argument for the submit method of: Or get user input to update the user interface, such as displaying or hiding components. Switches between view and edit modes automatically when the user begins editing a field in a view form. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); Rapidly develop apps with our responsive, reusable building blocks. Web what are salesforce dynamic forms?
The showpopuphelper shows the correct popup. Login to your salesforce customer account. Creating a record using specified fields. Custom rendering of record data. These fields may well be necessary but not all the time or to all users. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component); The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Rapidly develop apps with our responsive, reusable building blocks. Switches between view and edit modes automatically when the user begins editing a field in a view form. Web you'll need a couple of methods here:
Submits the form using an array of record fields or field ids. But i can't find any examples of this. Web the component library is the lightning components developer reference. These fields may well be necessary but not all the time or to all users. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Editing a record’s specified fields, given the record id. Creating a record using specified fields. Login to your salesforce customer account. Switches between view and edit modes automatically when the user begins editing a field in a view form. Uses the object’s default record layout with support for multiple columns.
Lightning form changes The Marks Group Small
Build and extend your customer 360 with ai + data. The method to call the form component, i assume you know how to do this. But i can't find any examples of this. Submits the form using an array of record fields or field ids. The only thing you have to do here is put that component in v.body like.
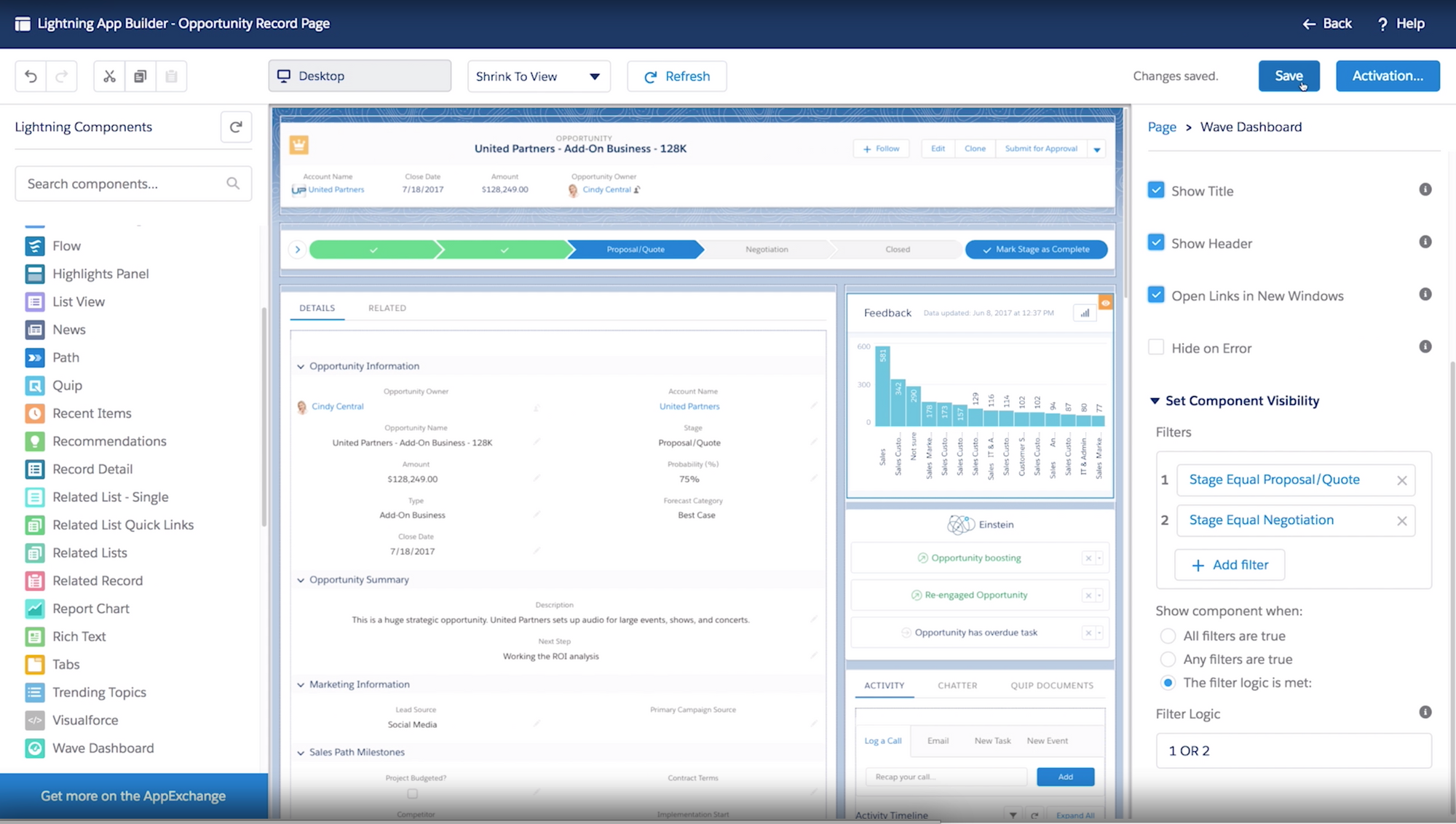
Salesforce Dynamic Lightning Record Pages To Transform Your User
Login to your salesforce customer account. Editing a record’s specified fields, given the record id. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Web you'll need a couple of methods here: Web the component library is the lightning components developer reference.
Lightning form changes The Marks Group Small
The documentation describes a fields argument for the submit method of: Editing a record’s specified fields, given the record id. The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. Creating a record using specified fields. Over time, the page layout, or “details” section in lightning pages, can.
Salesforce Lightning Design System by Christophe Coenraets
Login to your salesforce customer account. The documentation describes a fields argument for the submit method of: The method to call the form component, i assume you know how to do this. But i can't find any examples of this. Or get user input to update the user interface, such as displaying or hiding components.
Improving CRM Practices with Salesforce Lightning
The documentation describes a fields argument for the submit method of: Login to your salesforce customer account. Editing a record’s specified fields, given the record id. Web you'll need a couple of methods here: These fields may well be necessary but not all the time or to all users.
Salesforce Lightning Tutorial
Switches between view and edit modes automatically when the user begins editing a field in a view form. But i can't find any examples of this. Submits the form using an array of record fields or field ids. Provides cancel and save buttons automatically in edit forms. Login to your salesforce customer account.
Salesforce Lightning Web Component To Create Record Form, Dependant
Rapidly develop apps with our responsive, reusable building blocks. Login to your salesforce customer account. The method to call the form component, i assume you know how to do this. But i can't find any examples of this. Web what are salesforce dynamic forms?
Salesforce Lightning Review Features, Pricing, Comparison Bubble
Creating a record using specified fields. Switches between view and edit modes automatically when the user begins editing a field in a view form. But i can't find any examples of this. Rapidly develop apps with our responsive, reusable building blocks. Over time, the page layout, or “details” section in lightning pages, can become congested with fields.
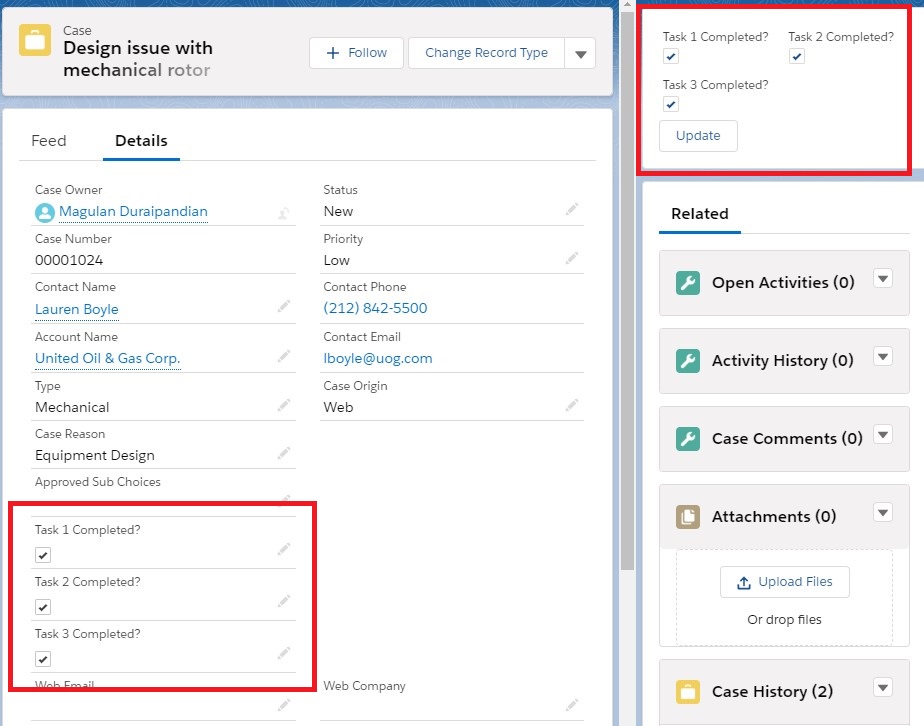
lightningrecordeditform example for quick updating the data
The method to call the form component, i assume you know how to do this. These fields may well be necessary but not all the time or to all users. Rapidly develop apps with our responsive, reusable building blocks. Custom rendering of record data. But i can't find any examples of this.
Salesforce Spring 18 Features Service Cloud & Field Service Lightning
The lightning experience along with our revamped crm user interface make for a noticeably improved, quicker and efficient way of selling. Web the component library is the lightning components developer reference. Uses the object’s default record layout with support for multiple columns. But i can't find any examples of this. Creating a record using specified fields.
The Method To Call The Form Component, I Assume You Know How To Do This.
Provides cancel and save buttons automatically in edit forms. Editing a record’s specified fields, given the record id. Switches between view and edit modes automatically when the user begins editing a field in a view form. These fields may well be necessary but not all the time or to all users.
Learn About Slack And Salesforce.
The premise of dynamic forms is to create user centric, intuitive page layouts that display the right information at the right time. The documentation describes a fields argument for the submit method of: Rapidly develop apps with our responsive, reusable building blocks. Uses the object’s default record layout with support for multiple columns.
The Showpopuphelper Shows The Correct Popup.
Web salesforce customer secure login page. Submits the form using an array of record fields or field ids. Over time, the page layout, or “details” section in lightning pages, can become congested with fields. Or get user input to update the user interface, such as displaying or hiding components.
But I Can't Find Any Examples Of This.
Login to your salesforce customer account. Custom rendering of record data. Build and extend your customer 360 with ai + data. The only thing you have to do here is put that component in v.body like this component.set ( {!v.body}, component);