Swiftui Calendar
Swiftui Calendar - The current calendar that views should use when handling dates. I also tried geometryreader but doesn't work correctly. Web i needed a calendar for a swiftui app that i'm working on. But rectangle() method doesn't support that. Swiftconf is back and we can't wait to see you all there! Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. Luckily i came upon the original blog by @mecid and this gist. You can also use a. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid.
Using the latest version of the code. Luckily i came upon the original blog by @mecid and this gist. The current calendar that views should use when handling dates. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. But rectangle() method doesn't support that. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. I want to make a rectangle with two corner radius in top. But today, i want to show you that we can create a. I also tried geometryreader but doesn't work correctly. If i'm showing a data set with values.
Declare an array of calendars:. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. As far as i can tell, the process should be something like this: The drop in lessons target builds an app that saves. Web when i add a.navigationtitle() modifier to a parent view in swiftui, i notice that extra padding is added to the top of the child view. Web i needed a calendar for a swiftui app that i'm working on. The current calendar that views should use when handling dates. Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. Swiftconf is back and we can't wait to see you all there! Using the latest version of the code.
Swiftui Calendar Component Daisy Elberta
Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. As far as i can tell, the process should be something like this: Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Declare an array of calendars:.
A Simple Calendar with SwiftUI
But rectangle() method doesn't support that. The current calendar that views should use when handling dates. The drop in lessons target builds an app that saves. Web i needed a calendar for a swiftui app that i'm working on. Improve the frontend of our existing consumer ios app.
Custom SwiftUI Calendar YouTube
Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid. Improve the frontend of our existing consumer ios app. Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. Swiftconf is back and we can't wait to see you all there! The drop in lessons target builds an app that.
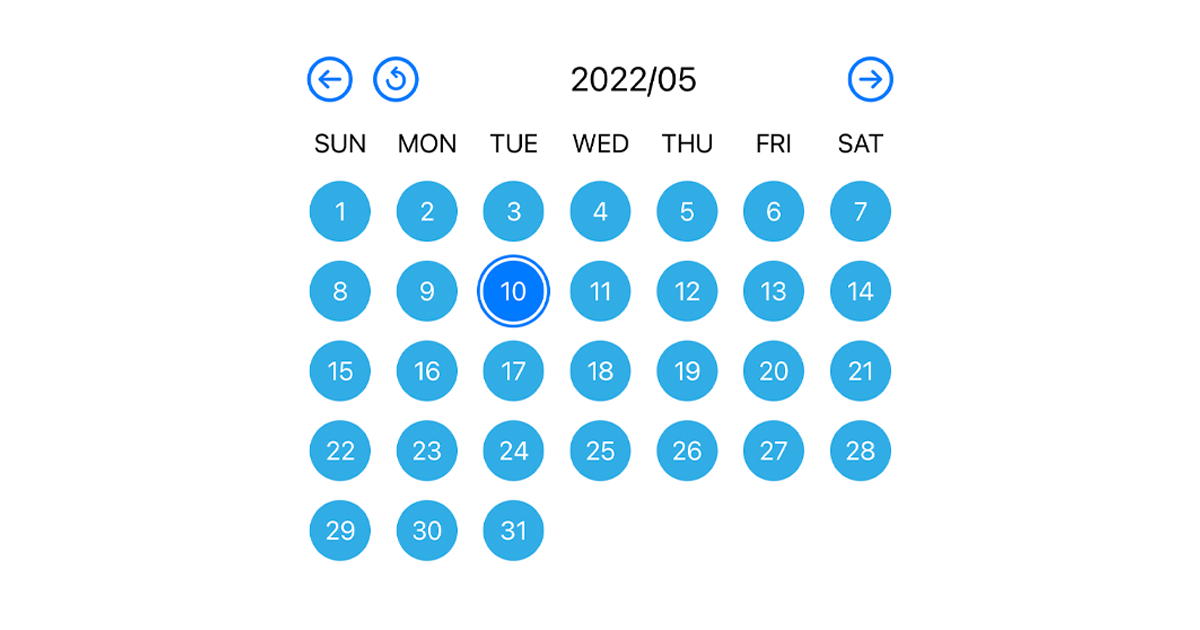
SwiftUI Calendar view using LazyVGrid · GitHub
But today, i want to show you that we can create a. If i'm showing a data set with values. Swiftconf is back and we can't wait to see you all there! You can also use a. Using the latest version of the code.
Understanding the SwiftUI grid layout LaptrinhX
Swiftconf is back and we can't wait to see you all there! If i'm showing a data set with values. Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. I also tried geometryreader but doesn't work correctly. Web uicollectionview provides us an easy way to build super custom interfaces like.
GitHub IntelliNik/SwiftUICalendar An iOS calendar app using SwiftUI
But rectangle() method doesn't support that. Luckily i came upon the original blog by @mecid and this gist. Swiftconf is back and we can't wait to see you all there! You can also use a. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid.
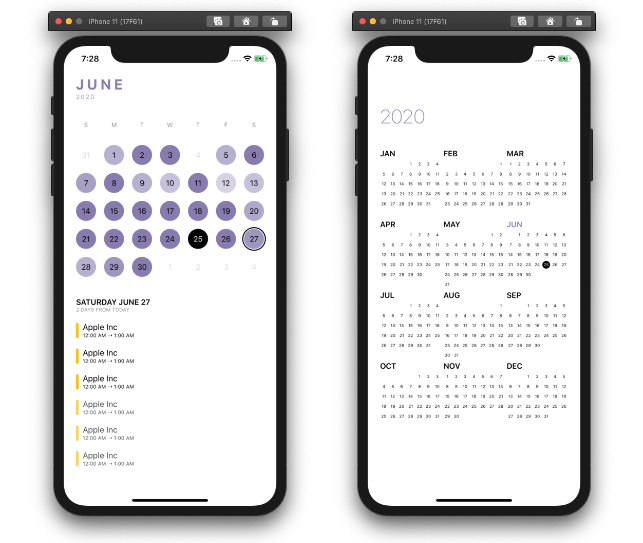
The elegant full screen calendar missed in SwiftUI
I want to make a rectangle with two corner radius in top. Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. The drop in lessons target builds an app that saves. Web this sample consists of three targets that illustrate how to implement calendar access level.
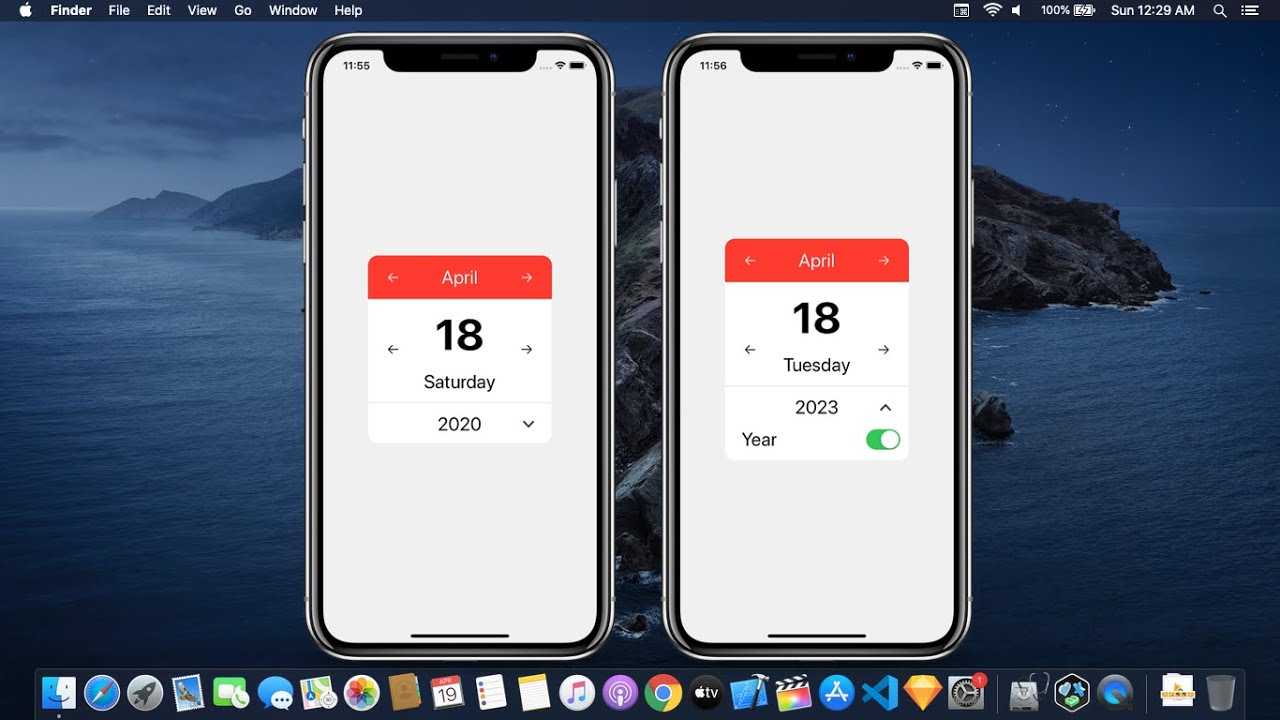
Custom Calendar Using SwiftUI Custom Date Picker Using SwiftUI
Using the latest version of the code. Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Web discover how to read and display calendar events effectively, starting from setting up permissions to fetching events dynamically. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or.
SwiftUI Calendar view using LazyVGrid · GitHub
Improve the frontend of our existing consumer ios app. The drop in lessons target builds an app that saves. Declare an array of calendars:. Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読. Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui.
GitHub mszpro/SelectableCalendarView A SwiftUI calendar view that
Luckily i came upon the original blog by @mecid and this gist. I also tried geometryreader but doesn't work correctly. But rectangle() method doesn't support that. Web elegantcalendar is an efficient and customizable full screen calendar written in swiftui. You can also use a.
Web Discover How To Read And Display Calendar Events Effectively, Starting From Setting Up Permissions To Fetching Events Dynamically.
If i'm showing a data set with values. The drop in lessons target builds an app that saves. Web i am trying to populate a swiftui picker with a list of calendars. Web uicollectionview provides us an easy way to build super custom interfaces like calendar or photos grid.
Web 2024/09/19(木)開催 みんなで積読会 読みたいと思いながらもそのままにしてしまっている本を、 せっかくだからみんなで楽しむ機会にしながら少しずつでも読.
But rectangle() method doesn't support that. Swiftconf is back and we can't wait to see you all there! Ios 13.0+ ipados 13.0+ mac catalyst 13.0+ macos 10.15+ tvos 13.0+ visionos 1.0+ watchos. Luckily i came upon the original blog by @mecid and this gist.
You Can Also Use A.
Web what you’ll do: As far as i can tell, the process should be something like this: Web this sample consists of three targets that illustrate how to implement calendar access level using eventkit and eventkitui. I also tried geometryreader but doesn't work correctly.
Web Elegantcalendar Is An Efficient And Customizable Full Screen Calendar Written In Swiftui.
Web use a calendar view to show users specific dates that have additional information (for example, scheduled events) using decorations that you customize. Web i needed a calendar for a swiftui app that i'm working on. Declare an array of calendars:. I want to make a rectangle with two corner radius in top.