Webstorm Html Template Shortcut
Webstorm Html Template Shortcut - To apply the formatting to other file types, or to limit formatting to files. This version includes lots of new features and improvements to the ide. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. With html5 boilerplate, you can create a static site or simple app. By default, the list of. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. And press the key [tab], that is all that you need to do, if does not work, check. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Web press ctrl+alt+s to open the ide settings and select editor | file and code templates.
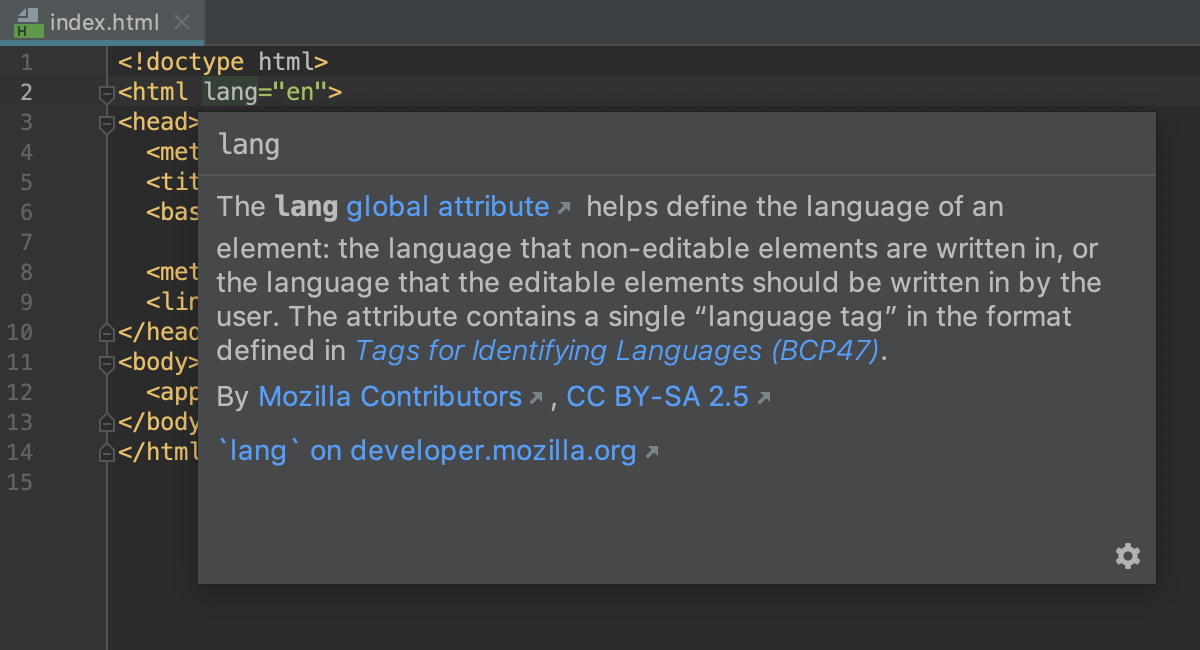
I have a new project, i. A parent component can register a. Web 2 days agowebstorm 2023.2 includes support for provide and inject. In a html context type ! Web webstorm automatically completes names and values of tags and attributes in many file types: Web david watson march 27, 2023 our first major release of 2023 is here! Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. And press the key [tab], that is all that you need to do, if does not work, check. Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the.
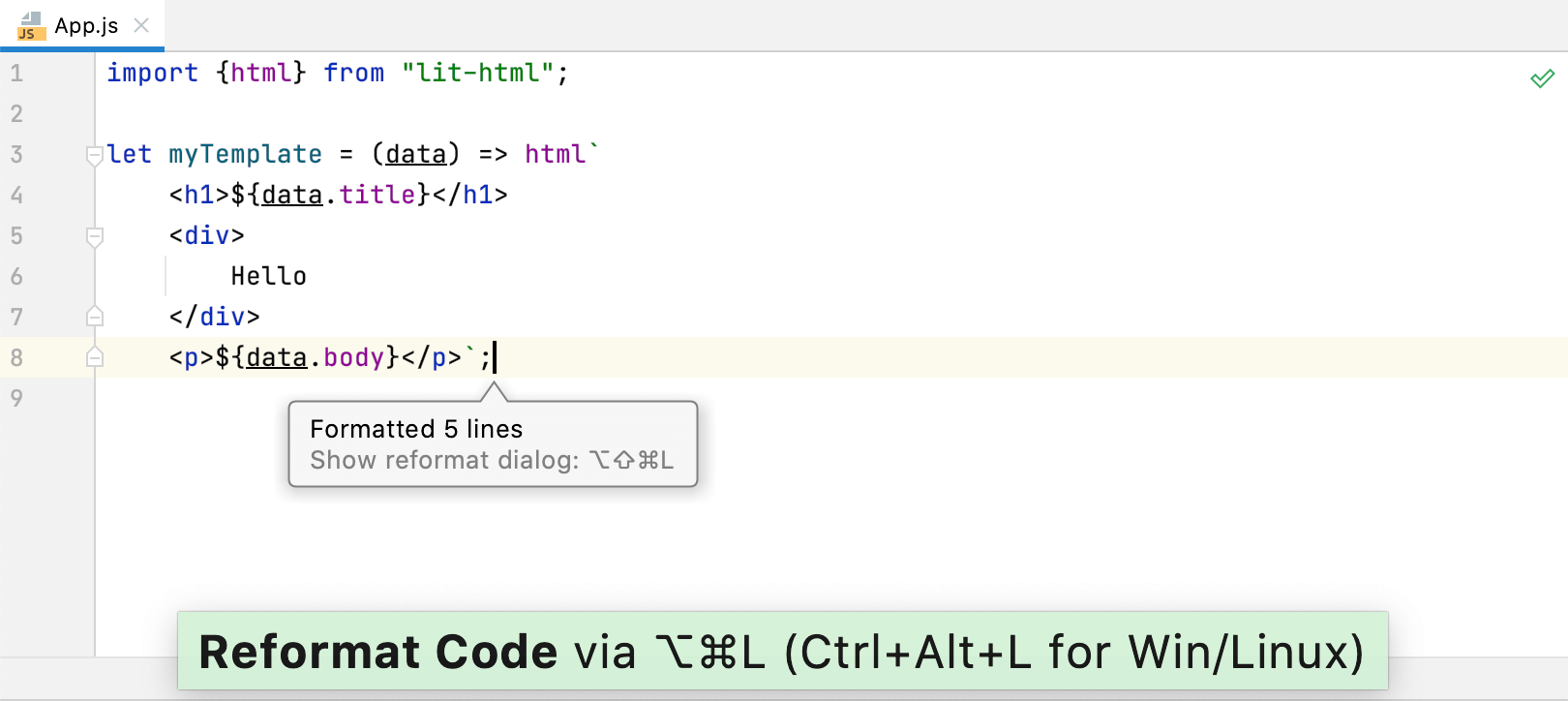
Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Type the abbreviation of the. Web david watson march 27, 2023 our first major release of 2023 is here! Web webstorm automatically completes names and values of tags and attributes in many file types: A parent component can register a. By default, the list of. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Html/xhtml, including completion for css classes. To apply the formatting to other file types, or to limit formatting to files. When i use ⇧+⌘+a (on mac) and write the name of the live template i get.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Web webstorm provides code completion for react apis and jsx in javascript code. Type the abbreviation of the. Selecting react, on the right side. With html5 boilerplate, you can create a static site or simple app. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
Use this page to view, edit, and create such templates. And press the key [tab], that is all that you need to do, if does not work, check. In a html context type ! I have a new project, i. To view the keymap configuration, open the settings dialog.
Html Template Shortcut Vscode Emmet vscode Searching summary for
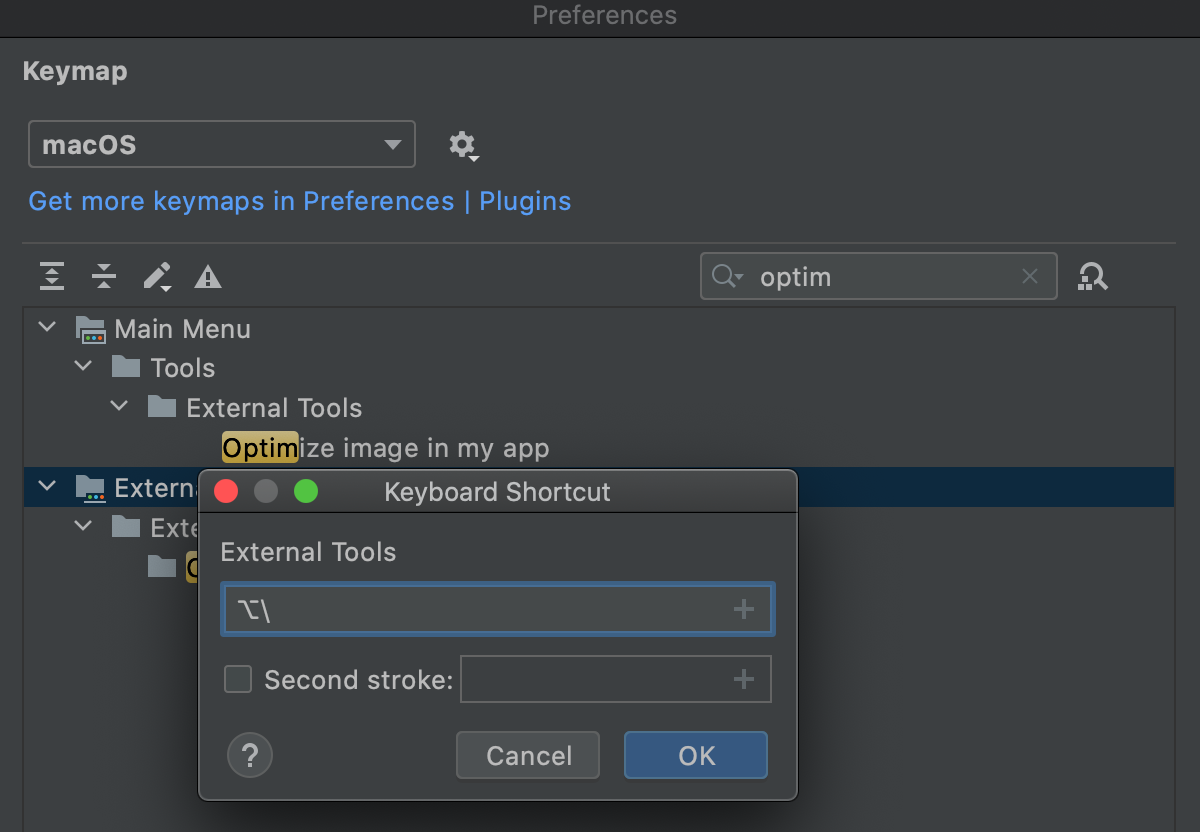
To view the keymap configuration, open the settings dialog. Web david watson march 27, 2023 our first major release of 2023 is here! By default, the list of. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose
What’s New in WebStorm 2020.3
Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project. Command + option + l pc: With html5 boilerplate, you can create a static site or simple app. Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general..
HTML WebStorm
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or.
Configure keyboard shortcuts WebStorm
Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web with webstorm, you can use a collection of live templates for vue.js adapted.
Day5Code indentation specifications and webstorm custom template
And press the key [tab], that is all that you need to do, if does not work, check. Selecting react, on the right side. Web david watson march 27, 2023 our first major release of 2023 is here! And press the tab key in your keyboard: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running.
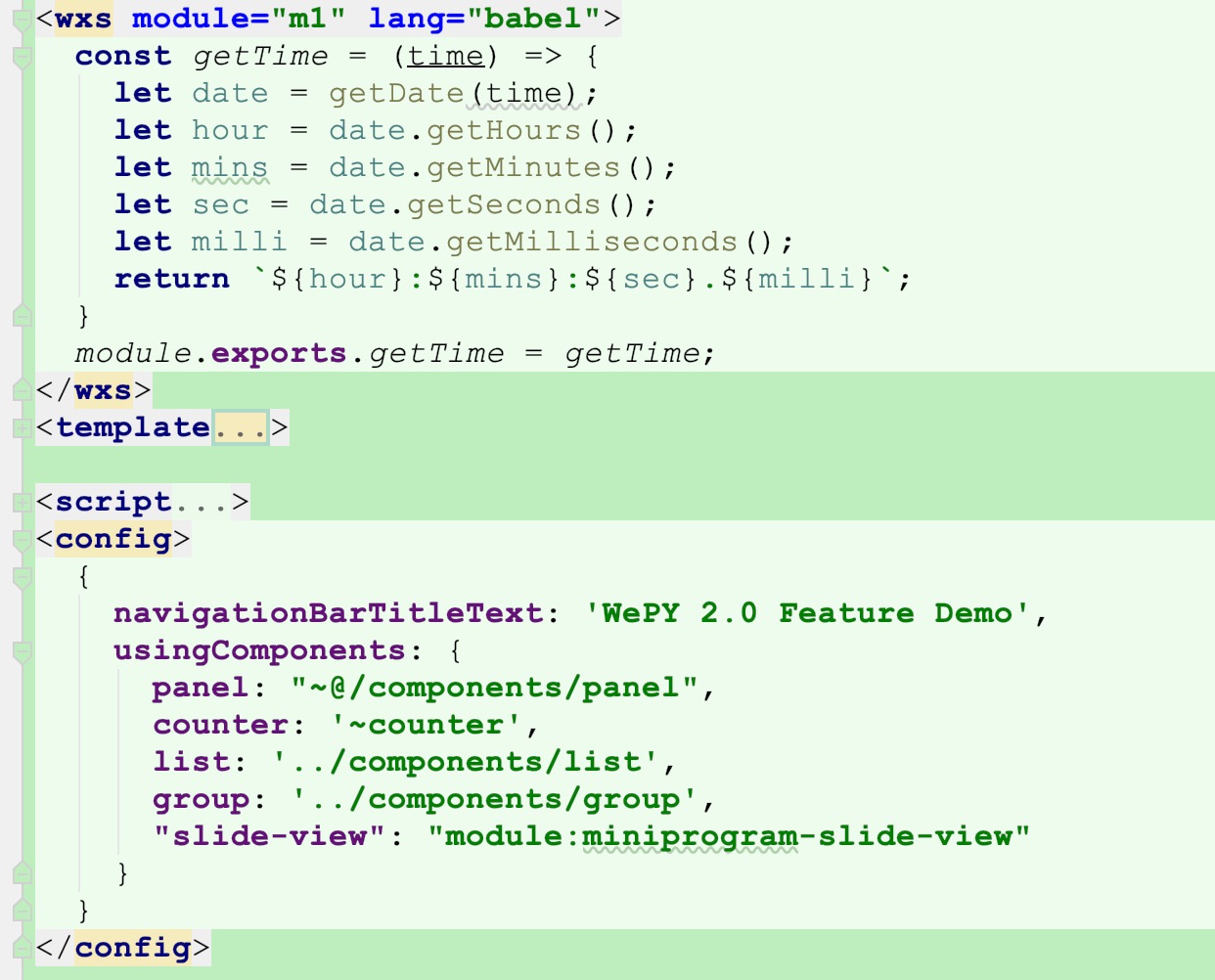
让wepy在WebStorm支持代码高亮 闲蛋
When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web webstorm automatically completes names and values of tags and attributes in many file types: And press the key [tab], that is all that you need to do, if does not work, check. To apply the formatting to other file types, or to limit.
WebStorm The Smartest JavaScript IDE by JetBrains
For more information, see file and code templates. A parent component can register a. The provide/inject mechanism solves the issue of prop drilling in vue. Web david watson march 27, 2023 our first major release of 2023 is here! Use this page to view, edit, and create such templates.
Write HTML and CSS Faster ⚡
Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Use this page to view, edit, and create such templates. The provide/inject mechanism solves the issue of prop drilling in vue. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick.
This Version Includes Lots Of New Features And Improvements To The Ide.
By default, the list of. To view the keymap configuration, open the settings dialog. Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project.
Web Press Ctrl+Alt+S To Open The Ide Settings And Select Editor | File And Code Templates.
I have a new project, i. Command + option + l pc: Web 6 answers sorted by: With html5 boilerplate, you can create a static site or simple app.
And Press The Key [Tab], That Is All That You Need To Do, If Does Not Work, Check.
In a html context type ! Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Selecting react, on the right side. To apply the formatting to other file types, or to limit formatting to files.
Web 1 Webstorm Is Packed With Nice Features And Shorcuts, But I'm Not Able To Find A Quick Way To Add Javascript Or Css File To My Html Page.
Web is there a shortcut for editing an existing live template in phpstorm / webstorm? When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. A parent component can register a.