Form Upload Multiple Files
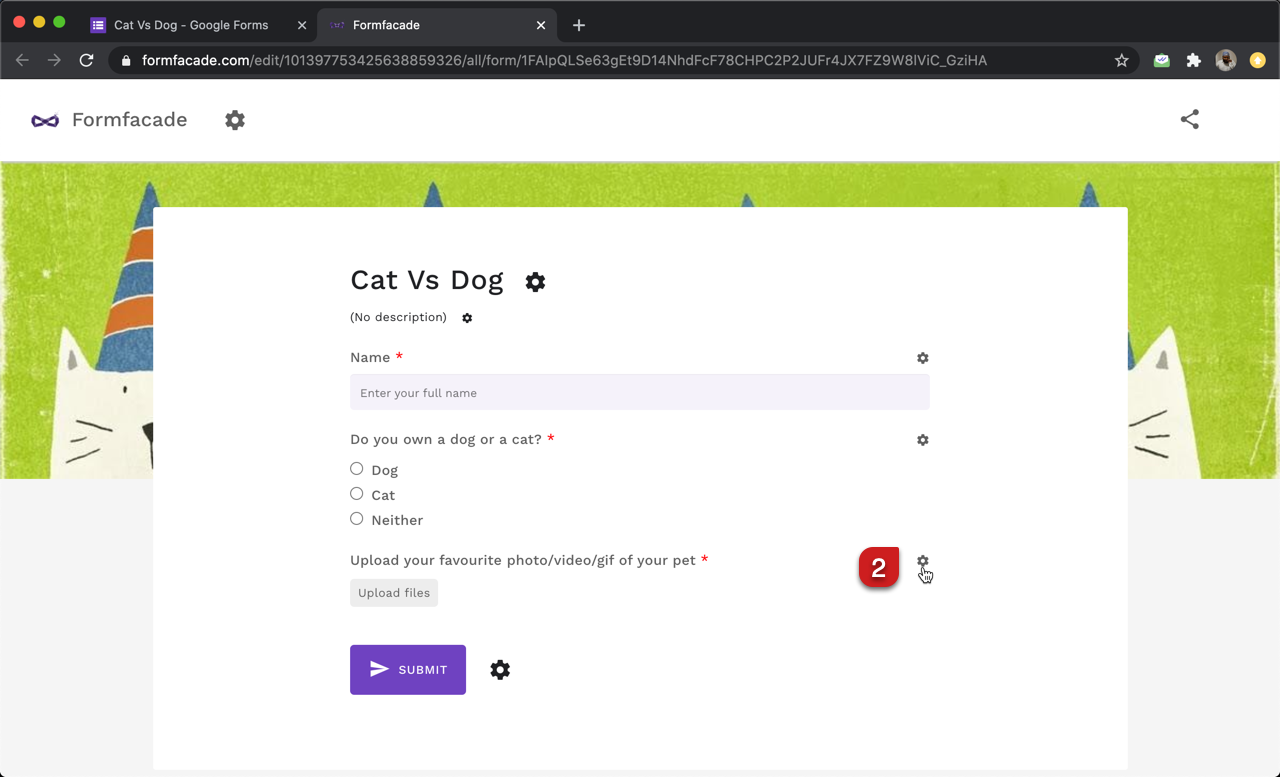
Form Upload Multiple Files - Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. User can browse or drag files easily and upload them either on desktop and on. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Optimized for both small and big screens. By default, the file upload field can upload a single file only. Html form file upload to google drive and save url to google sheet. It will be active for your form responders. However, if you enable the multiple files. Web uploading multiple files to google drive with google app script.
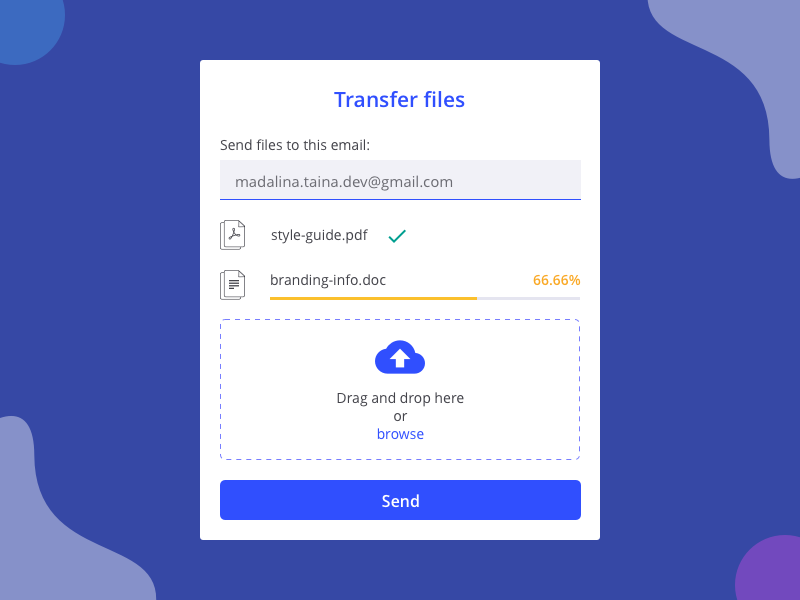
Web uploading multiple files using formdata () var fd = new formdata (); For a files input element to support uploading multiple files. Web multiple files can be uploaded using different name for input. Web uploading multiple files to google drive with google app script. Web in this article, we will look at how to upload multiple files with html and php. Web var filelist = new array (); Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web in this article, i am going to show how to use a single html file input to upload multiple files. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays.
Web multiple files can be uploaded using different name for input. Web in this article, we will look at how to upload multiple files with html and php. By default, the file upload field can upload a single file only. In your google form, select the panel that includes the question you want to add a file to. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. In this blog post, we will walk you through on how to set up a. Professional, secure, personalized web forms & surveys. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Optimized for both small and big screens. Web uploading multiple files using formdata () var fd = new formdata ();
File upload Google forms file upload allow multiple files
Optimized for both small and big screens. Professional, secure, personalized web forms & surveys. The upload file button is inactive for you as the form author. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Html form file upload to google drive and save url to google sheet.
Form Upload Image amulette
Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Html form file upload to google drive and save url to google sheet. Optimized for both small and big screens. Web var filelist = new array (); Web a.
Pin on UX UI
Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Professional, secure, personalized web forms & surveys. Web uploading multiple files to google drive with google app script. By default, the file upload field can upload a single file only. Web if.
Pin on Dashboard Design
It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. In this blog post, we will walk you through on how to set up a. Web viewed 97k times. By default, the file upload field can upload a single file only. Web uploading multiple files using formdata () var fd = new formdata.
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. In this blog post, we will walk you through on how to set up a. You can customize to fit requirements like file size, file. Web uploading multiple files to google drive with google app script..
Form Upload Image amulette
Web learn how to set up a single and multiple file upload form using getform and your basic html skills. In addition to that, i will demonstrate using multiple file inputs. By default, the file upload field can upload a single file only. Multiple image upload allows the user to select multiple files at once and upload. Web enter the.
Help Upload multiple files on form 123FormBuilder
In your google form, select the panel that includes the question you want to add a file to. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. It will be active for your form responders. Web if you want to provide your users with the.
How to Create a File Upload Form in WordPress
Web var filelist = new array (); I'm trying to use one file input element to upload multiple files to drive using html form. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. For a files input element to support uploading multiple files. Html form file upload to google.
Upload multiple files request 2017031438 Free SVG
Html form file upload to google drive and save url to google sheet. Web enter the text you want to display for the question. Professional, secure, personalized web forms & surveys. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks.
Web I've Searched Many Different Sites/Forums But Can't Seem To Find Instruction How To Build A Flow For Multiple File Upload Questions, That Ones Responses Are Submitted.
In your google form, select the panel that includes the question you want to add a file to. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. In this blog post, we will walk you through on how to set up a. By default, the file upload field can upload a single file only.
Html Form File Upload To Google Drive And Save Url To Google Sheet.
Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web var filelist = new array (); Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. You can customize to fit requirements like file size, file.
It Is Also Possible To Upload Multiple Files Simultaneously And Have The Information Organized Automatically In Arrays.
Web how can form users upload multiple files on my 123formbuilder form? User can browse or drag files easily and upload them either on desktop and on. Web multiple file upload forms get formidable forms professional drag & drop upload forms finally, a drag and drop file upload form that looks beautiful on every screen size. Web in this article, we will look at how to upload multiple files with html and php.
Optimized For Both Small And Big Screens.
The upload file button is inactive for you as the form author. Web in this article, i am going to show how to use a single html file input to upload multiple files. Web multiple files can be uploaded using different name for input. For a files input element to support uploading multiple files.