Form Validator React
Form Validator React - April 24, 2023 by digamber. This is a react form validation step by step tutorial. You can see the full code on github and see the app running on. Function myform() { return ( <<strong>form</strong>>. For instance, you can quickly add validation to your. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Web creating a reusable form component that takes the validator schema as props and generates a functioning form. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. React hook form is a tiny library.
It is not easy to validate forms. Component to provide simple form validation for react components. In this tutorial, we will learn to build a basic form from. For instance, you can quickly add validation to your. Web you add a form with react like any other element: Web last updated on: React hook form is a tiny library. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Maybe the npm packages have some own limitations.
Form validation can be done. For instance, you can quickly add validation to your. Web last updated on: Web overview of react form validation example. It uses the controlled components approach for validation. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web example of form validation in reactjs It is not easy to validate forms. Get your own react.js server add a form that allows users to enter their name: In this tutorial, we will learn to build a basic form from.
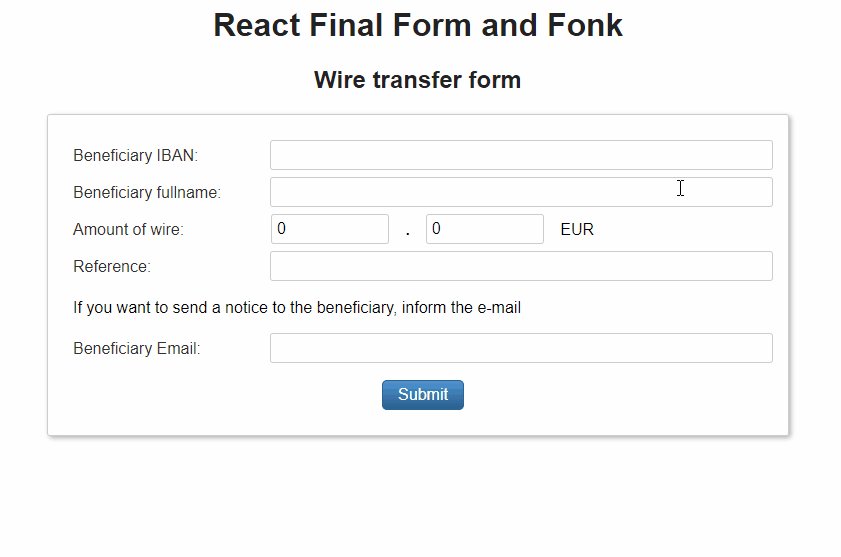
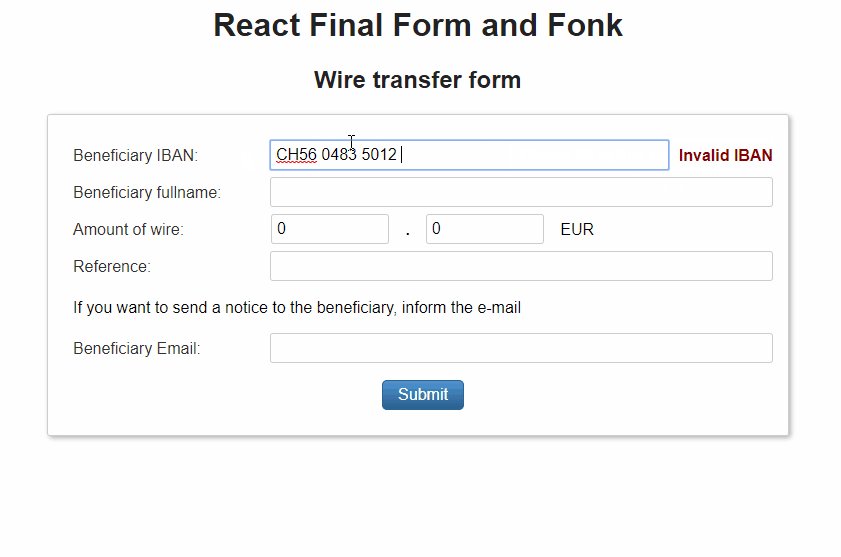
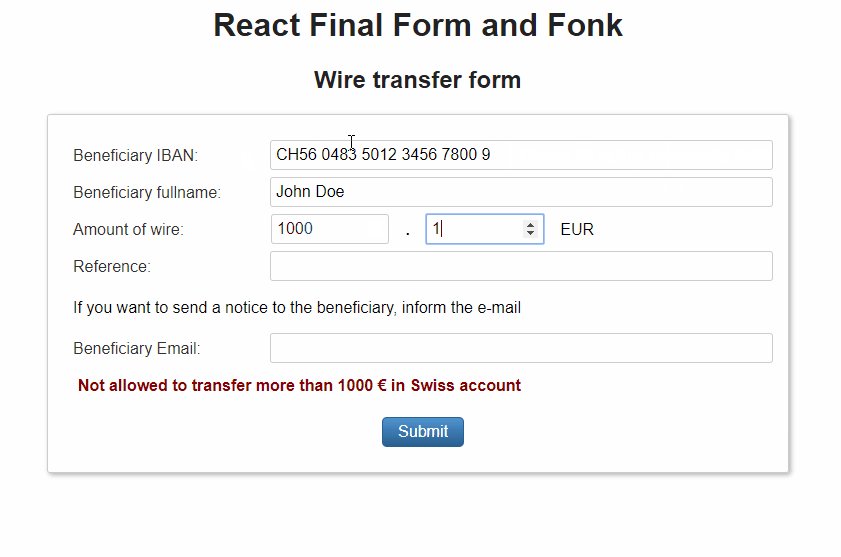
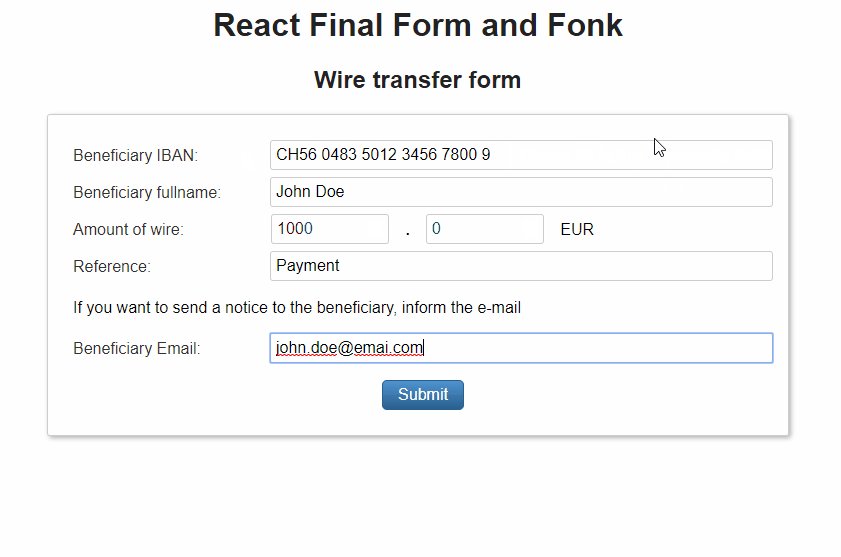
Form validation with React Final Form + Fonk Basefactor
Web example of form validation in reactjs Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. In this video, we are going to find out how to implement form validation with react hook form. Preview of the final project. Web you add a form.
Form Validation in React. Clientside validation is the process… by
It uses the controlled components approach for validation. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Super light package size matters. Maybe the npm packages have some own limitations. Web core validator component for react forms.
reactmaterialuiformvalidator/Readme.md at
Super light package size matters. Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Based up on your needs you can choose the right validator. Web overview of react form validation example. It uses the controlled components approach for validation.
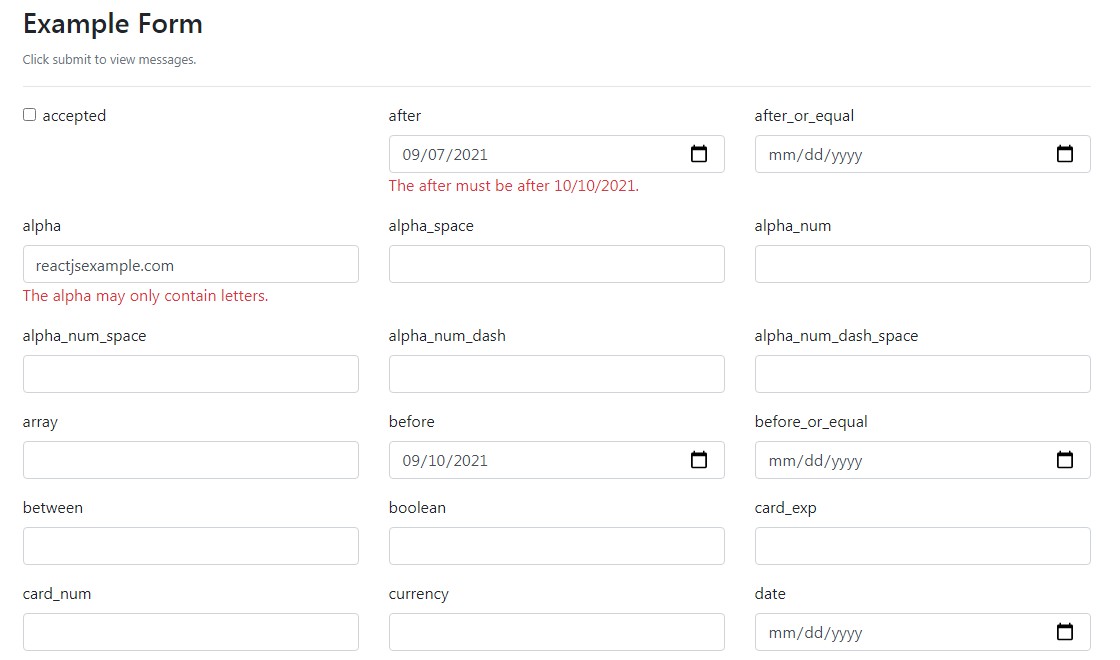
A simple react form validator inspired by Laravel validation
Here are a few links you might find. For instance, you can quickly add validation to your. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Based up on your needs you can choose the right validator. Super light package size matters.
Error occurred when npm run build after version upgrade NewOldMax
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Form validation can be done. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web in this tutorial, we will be building a minimalistic form that.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
Preview of the final project. Web last updated on: Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Forms next before submitting data to.
reactmaterialuiformvalidator npm package Snyk
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. April 24, 2023 by digamber. Here are a few links you might find. In this video, we are going to find out how to implement form validation with react hook form. Forms next before submitting data to the server, it is important.
React Native Form Validator Form Validation for React Native Made
It uses the controlled components approach for validation. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Web overview of react form validation example. React hook form is.
GitHub Aman9804/semanticuireactformvalidator A semanticui
This is a react form validation step by step tutorial. Web last updated on: Here are a few links you might find. We will implement validation for a react form using formik and bootstrap 4. Web overview of react form validation example.
simplereactvalidator/example.jsx at master · dockwa/simplereact
Web we have plenty of options to validate the react js forms. For instance, you can quickly add validation to your. Web core validator component for react forms. Web creating a reusable form component that takes the validator schema as props and generates a functioning form. Web if you’re looking for a complete solution including validation, keeping track of the.
Web Fortunately, Adding Form Validation To A React Application Is Simple And Can Be Done In A Few Different Ways.
Web example of form validation in reactjs Web you add a form with react like any other element: In this video, we are going to find out how to implement form validation with react hook form. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format.
Maybe The Npm Packages Have Some Own Limitations.
Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Here are a few links you might find. In this tutorial, we will learn to build a basic form from. Form validation can be done.
Web In This Tutorial, We Will Be Building A Minimalistic Form That Will Allow Users To Input Data.
Web we have plenty of options to validate the react js forms. Component to provide simple form validation for react components. Super light package size matters. For instance, you can quickly add validation to your.
Preview Of The Final Project.
Web creating a reusable form component that takes the validator schema as props and generates a functioning form. It is not easy to validate forms. It provides a modern approach to form validation and state management,. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application.