Lightning Record Edit Form
Lightning Record Edit Form - Creating a record using specified fields. Custom rendering of record data. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Web the component library is the lightning components developer reference. Web the correct way to do this is this: In below example, i’m creating “lead” object record using. If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Web use getobjectinfo to pull (among others) the map of record types. Creating a record using specified fields. Get account details by clicking new button and the page which have been. Creating a record using specified fields. In below example, i’m creating “lead” object record using. Custom rendering of record data. Rapidly develop apps with our responsive, reusable building blocks.
Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given the record id. Editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to. Web how lightning record edit form can help your business and developer. Custom rendering of record data. Creating a record using specified fields. In below example, i’m creating “lead” object record using.
lightningrecordeditform Prepopulate Fields Salesforce News
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the lightning record edit form base component does not allows to switch between view and edit mode.
lightningrecordeditform not showing dependency properly if default
Editing a record’s specified fields, given the record id. If you don’t need or don’t want to. In below example, i’m creating “lead” object record using. Web editing a record’s specified fields, given the record id. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Web editing a record’s specified fields, given the record id. Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Get account details by clicking new button and the page which have been.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks. In below example, i’m creating “lead” object record using. Get account details by clicking new button and the page which have been. If you don’t need or don’t want to.
Dynamic lightningrecordform component for Viewing a Record with
Web the correct way to do this is this: Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer. Web editing a record’s specified fields, given the record id. Web the component library is the lightning components developer reference.
lightningrecordform in LWC Niks Developer
Creating a record using specified fields. Web the component library is the lightning components developer reference. Editing a record’s specified fields, given the record id. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. If you don’t need or don’t want to.
How can I display sections in standard lightningrecordeditform
Web use getobjectinfo to pull (among others) the map of record types. Custom rendering of record data. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. In below example, i’m creating “lead” object record using. Web the lightning record edit form base component.
Lightning Record Edit Form Simplified SalesforceBlue
Creating a record using specified fields. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Creating a record using specified fields. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the correct way to do this is this:
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web the correct way to do this is this: Editing a record’s specified fields, given the record id. Web how lightning record edit form can help your business and developer. Web use getobjectinfo to pull (among others) the map of record types. Get account details by clicking new button and the page which have been.
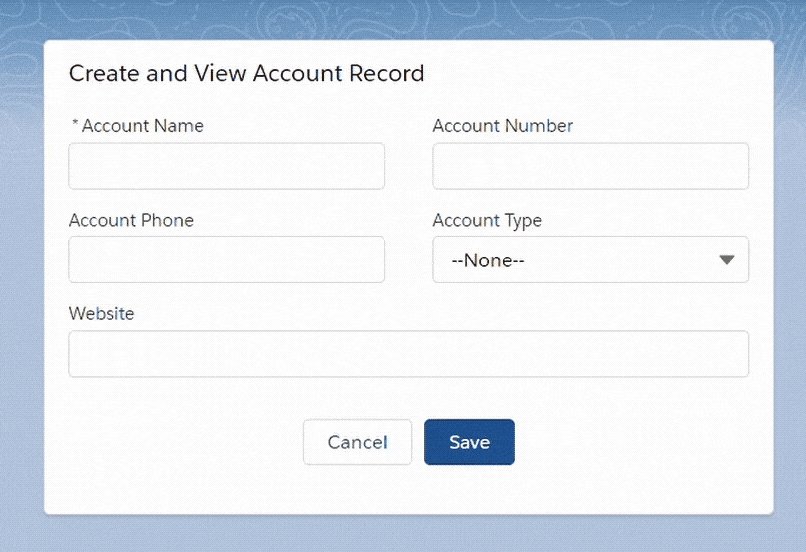
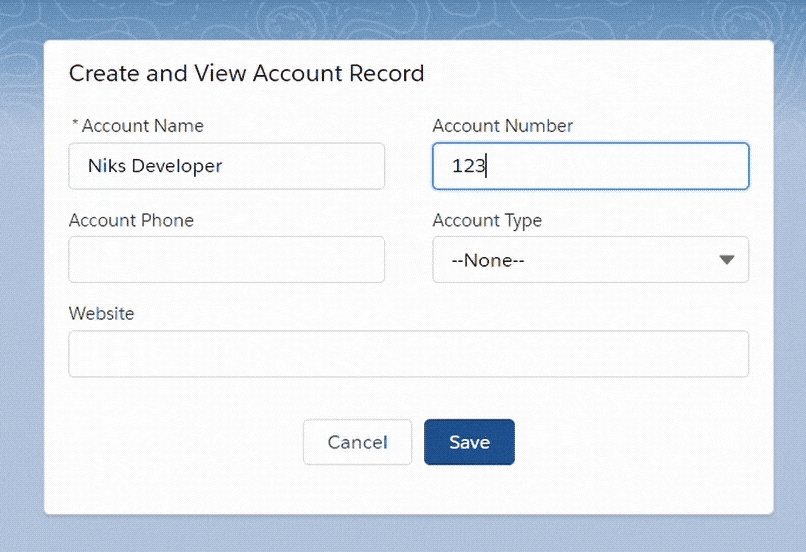
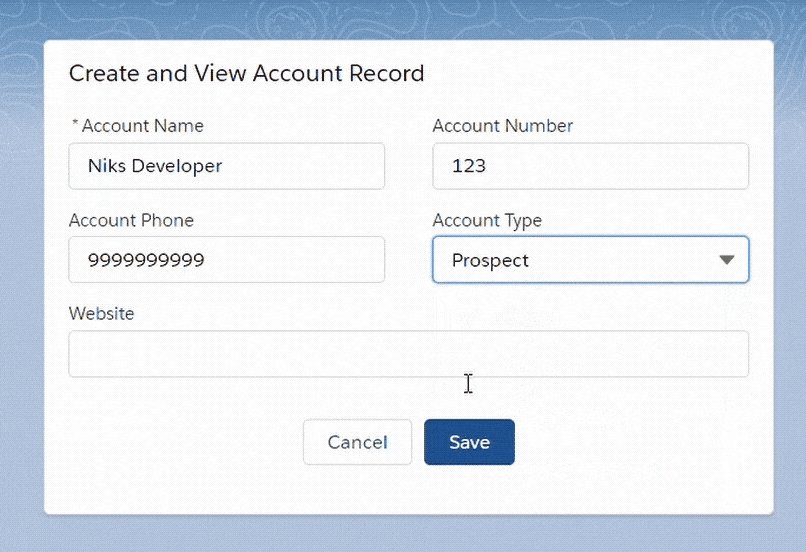
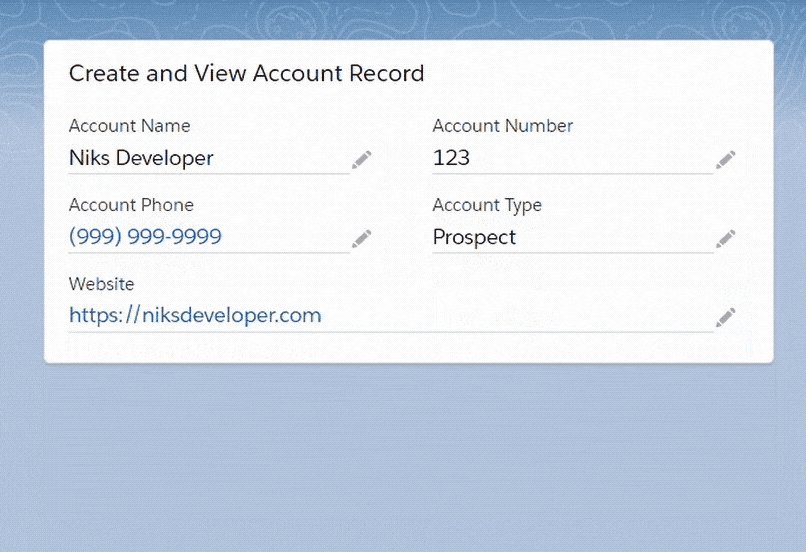
lightningrecordeditform and lightningrecordviewform in LWC Niks
Rapidly develop apps with our responsive, reusable building blocks. Custom rendering of record data. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Get account details by clicking new button and the page which have been. In below example, i’m creating “lead”.
In Below Example, I’m Creating “Lead” Object Record Using.
Editing a record’s specified fields, given the record id. Creating a record using specified fields. If you don’t need or don’t want to. Custom rendering of record data.
Web The Lightning Record Edit Form Base Component Does Not Allows To Switch Between View And Edit Mode As Lightning Record Form Does Out Of The Box.
Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Creating a record using specified fields.
Web The Component Library Is The Lightning Components Developer Reference.
Rapidly develop apps with our responsive, reusable building blocks. Get account details by clicking new button and the page which have been. Web editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form.
Web Use Getobjectinfo To Pull (Among Others) The Map Of Record Types.
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.