React Boostrap Form
React Boostrap Form - Associating form text with form controls. Used as login, subscribe or contact form, all can be easily customized. Web to learn to create a simple react form ui using bootstrap and react, visit here. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. This is a general overview with. Example for textual form controls—like. Web react bootstrap is one version of bootstrap made for react. Build out your react form component structure (either functional, class or es6. Web 1 answer sorted by: Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more.
Web react bootstrap is one version of bootstrap made for react. I would do this approach, taking advantage of the form attribute in html5. It’s a set of react… react. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Example for textual form controls—like. Create a react component file called 'form.js'. We have only used a few bootstrap. It’s a set of react components that have bootstrap styles. Templates for signup forms, registration popups, register modal designs, registration validation & more. This is a general overview with.
Web to learn to create a simple react form ui using bootstrap and react, visit here. Templates for signup forms, registration popups, register modal designs, registration validation & more. Used as login, subscribe or contact form, all can be easily customized. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. I would do this approach, taking advantage of the form attribute in html5. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Form component provides a way to make a form and take user input and then. We have only used a few bootstrap. The component renders a form control with bootstrap styling.
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
In this article, we’ll look at how to add forms to a. Web overview of react form validation example. We will implement validation for a react form using formik and bootstrap 4. Web react bootstrap is one version of bootstrap made for react. Web install node package react bootstrap.
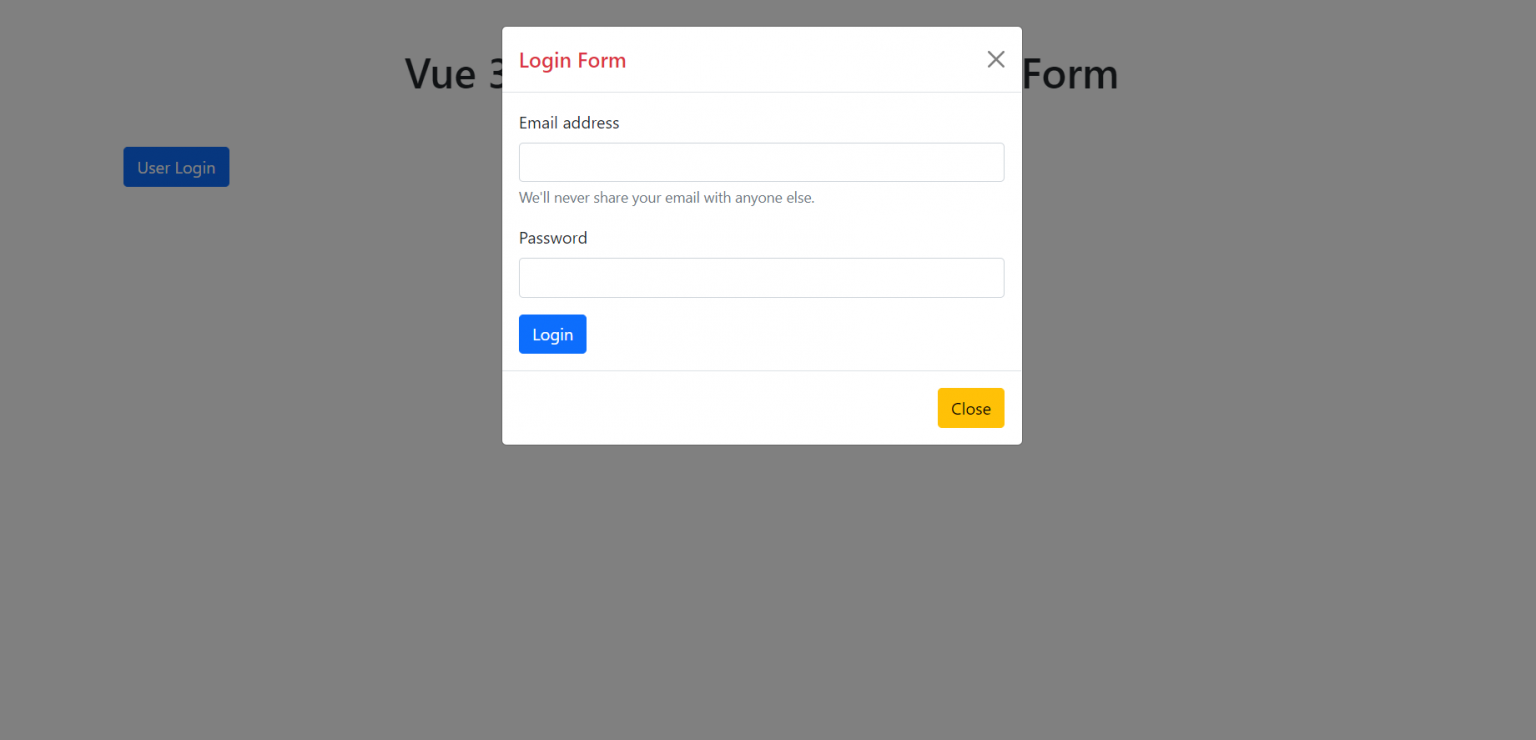
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
This is a general overview with. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap.
Top 5 ReactJS based UI Frameworks Techicy
Web react bootstrap is one version of bootstrap made for react. It’s a set of react components that have bootstrap styles. Web overview of react form validation example. Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. The component wraps a form control with.
Best React Boostrap library ReactStrap Bootstrap 4
Web overview of react form validation example. It’s a set of react… react. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. Used as login, subscribe or contact form, all can be easily customized. Web to learn to create a simple react form ui using bootstrap and react, visit here.
20 React Bootstrap Templates 2020 AdminLTE.IO
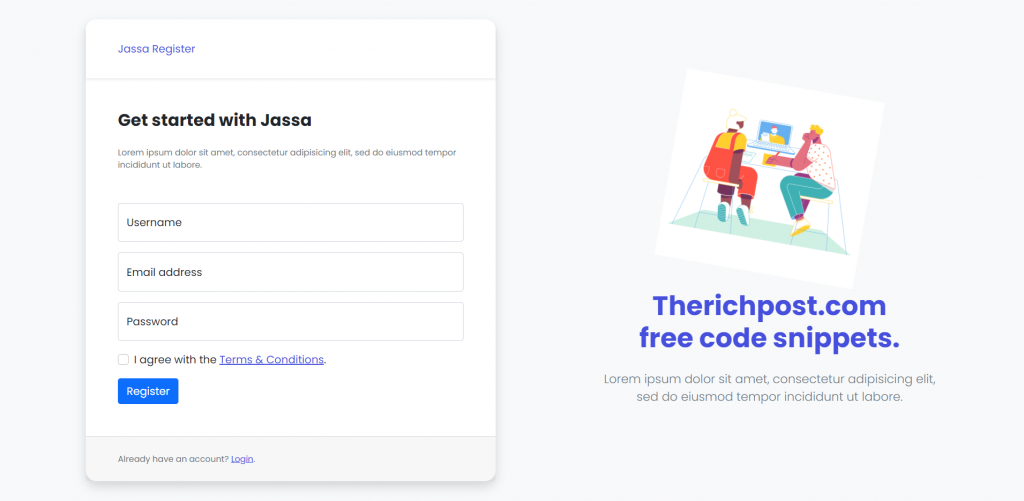
Web responsive react registration form built with bootstrap 5. Build out your react form component structure (either functional, class or es6. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. It’s a set of react… react. The component wraps a form control with proper spacing, along with support.</p>
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
This is a general overview with. It’s a set of react… react. In this article, we’ll look at how to add forms to a. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Templates for signup forms, registration popups, register modal designs, registration validation.
14 Best React Bootstrap Templates 2022 Colorlib
It’s a set of react… react. Web 1 answer sorted by: Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Add jsx to react form ui, visit here. We have only used a few bootstrap.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Used as login, subscribe or contact form, all can be easily customized. It’s a set of react components that have bootstrap styles. We will implement validation for a react form using formik and bootstrap 4. The component wraps a form control with proper spacing, along with support.</p> Web forms · bootstrap forms examples and usage guidelines for form control styles,.
Bootstrap image carousel jorditalian
Form component provides a way to make a form and take user input and then. Web to learn to create a simple react form ui using bootstrap and react, visit here. I would do this approach, taking advantage of the form attribute in html5. Add jsx to react form ui, visit here. This is a general overview with.
Multi Step Form With React & Bootstrap YouTube
Build out your react form component structure (either functional, class or es6. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. In this article, we’ll look at how to add forms to a. Create a react component file called 'form.js'. Form component provides a way to make a.
It’s A Set Of React… React.
8 this example seems operational: Used as login, subscribe or contact form, all can be easily customized. Create a react component file called 'form.js'. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default.
Form Component Provides A Way To Make A Form And Take User Input And Then.
Associating form text with form controls. Web react bootstrap is one version of bootstrap made for react. This is a general overview with. We have only used a few bootstrap.
Build Out Your React Form Component Structure (Either Functional, Class Or Es6.
Web responsive react registration form built with bootstrap 5. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here. Example for textual form controls—like.
Bootstrap At Its Core Built.
Web forms · bootstrap forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Web overview of react form validation example.