Shopify Custom Form Fields
Shopify Custom Form Fields - Web access the customer form field element. Web in the templates directory, click page.contact.liquid. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Click on the customer form field element in the dropdown menu. Web bonify custom fields free plan available. Click on the 2nd icon in the element catalog which is the add shopify element function. After that you can follow reference post and put custom code there. Drag and drop the element into the page editor and then start using it. Web customize orders with: Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more.
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web customize orders with: Drag and drop the element into the page editor and then start using it. Click on the 2nd icon in the element catalog which is the add shopify element function. Click on the customer form field element in the dropdown menu. It's up to theme developers whether or not to offer these kinds of features in their themes. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Our simple builder has flexible rules to. Web go to the shopify ui elements generator.
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. Web customize orders with: You need to go customize a theme and just click on the products option go to any of your templates and click the add. Drag and drop the element into the page editor and then start using it. Our simple builder has flexible rules to. To prevent customers from adding a product to the cart before they have filled in your form field, check required. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 After that you can follow reference post and put custom code there.
shopify cart attribute
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web access the customer form field element. Our simple builder has flexible rules to. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options..
Shopify Form Examples And Templates
Our simple builder has flexible rules to. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more.
Shopify Custom Development Key Benefits for businesses
Web customize orders with: To prevent customers from adding a product to the cart before they have filled in your form field, check required. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. Web access the.
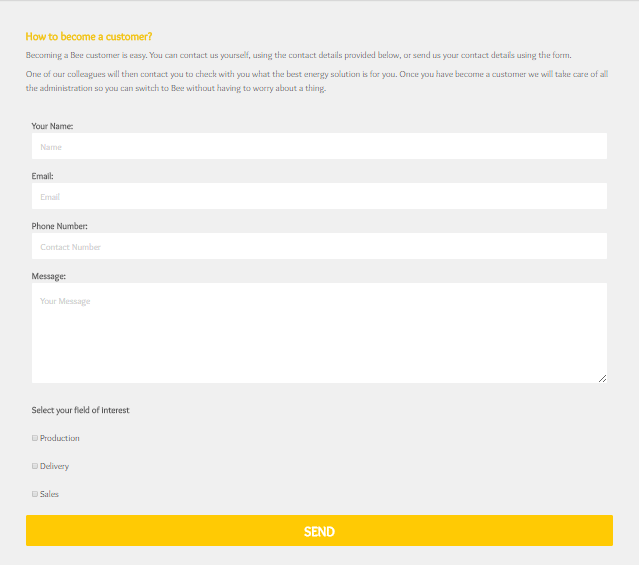
How to Add Custom Fields to Contact Form in Shopify
If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web in the templates directory, click page.contact.liquid. After that you can follow reference post and put custom code there. Click on the 2nd icon in the element catalog which is the add shopify element function. If your theme does not support custom fields,.
How to Add a Custom Contact Form to Shopify MightyForms
Our simple builder has flexible rules to. If you aren't selling to businesses, then you can remove the field by selecting don't include in. You need to go customize a theme and just click on the products option go to any of your templates and click the add. Rating (4.7) reviews 150 developer bonify + 3 more about this app.
Shopify Custom Blog Design Example Whole Design Studios
Web bonify custom fields free plan available. After that you can follow reference post and put custom code there. Drag and drop the element into the page editor and then start using it. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Rating (4.7) reviews 150.
Custom Shopify Theme Development Important Labs
Our simple builder has flexible rules to. Web customize orders with: Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. After that you can follow reference post and put custom code there. If your theme does not support custom fields, it's easy enough to.
How to Add Custom Fields to Contact Form in Shopify
It's up to theme developers whether or not to offer these kinds of features in their themes. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. You need to go customize a theme and just click on the products option go to any of.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Click on the customer form field element in the dropdown menu. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web customize orders with: You need to go customize a theme and just click on the products option go to any of your templates and click the add. Our simple builder has.
Pin on shopify
To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web go to the shopify ui elements generator. Web access the customer form field element. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something.
Web Shopify Forms Is Now Available—A Free Email Capture App That Works Seamlessly With Discounts, Shopify Email, Marketing Automations, And More.
Drag and drop the element into the page editor and then start using it. Web access the customer form field element. Web go to the shopify ui elements generator. Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses.
Our Simple Builder Has Flexible Rules To.
Web customize orders with: If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: To prevent customers from adding a product to the cart before they have filled in your form field, check required. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page.
Web Add Custom Fields To Your Registration Form, Allow Customers To Edit Their Own Data, Create Unique B2B/Wholesale Application Forms, Review And Approve New Customers With Account Approval Account Approval Birthday Register Style Quiz Wholesale Form Advanced Form
Click on the customer form field element in the dropdown menu. It's up to theme developers whether or not to offer these kinds of features in their themes. You need to go customize a theme and just click on the products option go to any of your templates and click the add. If you aren't selling to businesses, then you can remove the field by selecting don't include in.
After That You Can Follow Reference Post And Put Custom Code There.
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Click on the 2nd icon in the element catalog which is the add shopify element function. Web bonify custom fields free plan available.